
środa,
SVG: Smartfon
informacje dla początkujących
O podstawach kodowania w formacie SVG możesz dowiedzieć się z naszych poprzednich materiałów:
- Informacje o formacie SVG: Scalable Vector Graphics;
- tworzenie prostokątów: Flaga Szwecji;
- tworzenie koła: Kokardy RAF.
Projekt smartfona w formacie SVG
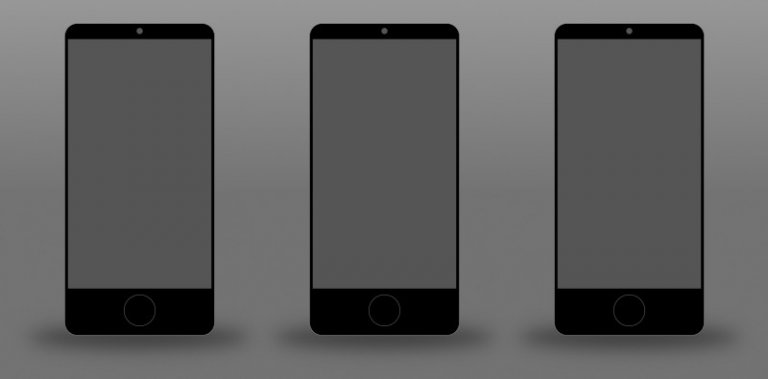
Na grafikę prezentowaną w przykładzie składają się dwa prostokąty (korpus urządzenia i ekran) oraz dwa koła (kamera i przycisk). Projekt można wzbogacić, dodając we właściwych miejscach prostokąty imitujące boczne przyciski urządzenia (np. regulacja głośności). Poniżej znajduje się kod strony HTML z dołączoną grafiką SVG przedstawiającą smartfona oraz jej podgląd. Dodatkowe objaśnienia znajdziesz w dalszej części materiału.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Smartfon</title>
</head>
<body>
<svg width="600" height="300">
<rect x="0" y="0" width="600" height="300" fill="#ccc" />
<rect x="50" y="30" rx="20" ry="20" width="500" height="240"
fill="#000" stroke="#777" stroke-width="1" />
<rect x="75" y="35" width="400" height="230" fill="#555" />
<circle cx="62" cy="150" r="5" fill="#555" />
<circle cx="510" cy="150" r="25" fill="#000"
stroke="#555" stroke-width="1" />
</svg>
</body>
</html>
W formacie SVG początek układu współrzędnych znajduje się w lewym górnym rogu grafiki, od tego miejsca rysowany jest pierwszy prostokąt (atrybuty x i y), który stanowi tło i ma wymiary (width, height) równe wymiarom całej grafiki (svg) oraz szare wypełnienie (atrybut fill). Jeśli przy wymiarach jawnie nie określono jednostki, stosowane są piksele.
Drugi prostokąt to korpus smartfona, jego rogi zostały zaokrąglone (rx, ry), dodatkowo kształt otrzymał ciemnoszary obrys (stroke) o szerokości jednego piksela (stroke-width). Trzeci prostokąt to ekran smartfona.
Pierwsze koło (kamera) ma środek w punkcie określonym przez parametry cx i cy oraz promień (atrybut r) równy pięciu pikselom. Drugie koło (przycisk) ma taki sam kolor wypełnienia (fill) jak korpus. Aby było widoczne, dodano do niego szary obrys (stroke) o szerokości (stroke-width) jednego piksela.
Proces kodowania smartfona w formacie SVG możesz zobaczyć na poniższym filmie.







