
wtorek,
SVG: Flaga Szwecji
Dzięki formatowi SVG proste obrazy można wykonać bez edytora grafiki. Co więcej, przy korzystaniu z takiego narzędzia wiele osób będzie miało problem z zachowaniem precyzji, a plik wynikowy zajmie więcej bajtów. Po wykonaniu ćwiczenia bez problemu poradzisz sobie z przygotowaniem galerii flag państw skandynawskich i wielu innych krajów.
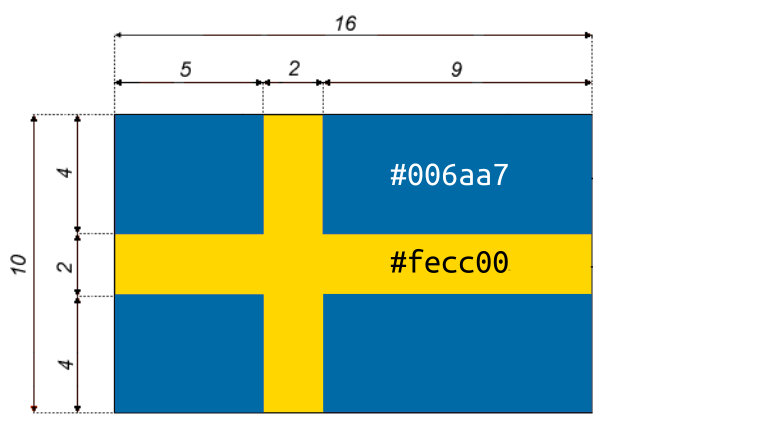
Flaga narodowa jest dokładnie określona prawem danego kraju. W szwedzkiej ustawie o flagach zdefiniowano proporcje szwedzkiej flagi. Niestety jej kolory podano za pomocą standardów NCS i CIE. Przyjęte przez nas kolory RGB są przybliżone. Wszystkie dane potrzebne do wykonania flagi Szwecji w formacie SVG znajdują się na poniższej grafice.

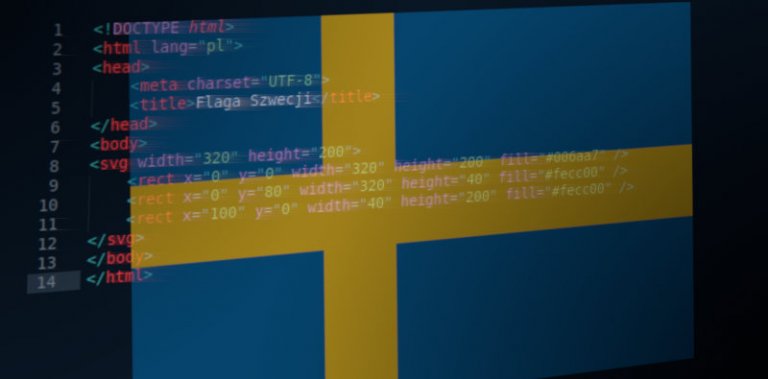
Po dokładnemu przyjrzeniu się fladze można zauważyć, że składa się ona z żółtego prostokąta z nałożonymi czteroma mniejszymi prostokątami w kolorze niebieskim. Wykonanie flagi będzie wymagało jeszcze mniej pracy, jeśli potraktowana ona zostanie jako duży niebieski prostokąt z nałożonymi krzyżującymi się żółtymi wąskimi prostokątami. Dla wprawy możesz wykonać oba warianty. Dla otrzymania grafiki w nieco większej skali wszystkie przykładowe wymiary pomnożono przez dwadzieścia. Poniżej znajduje się kod strony HTML z dołączoną flagą Szwecji w formacie SVG.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga Szwecji</title>
</head>
<body>
<svg width="320" height="200">
<rect x="0" y="0" width="320" height="200" fill="#006aa7" />
<rect x="0" y="80" width="320" height="40" fill="#fecc00" />
<rect x="100" y="0" width="40" height="200" fill="#fecc00" />
</svg>
</body>
</html>W wierszu ósmym zadeklarowano element SVG o szerokości 320 (16 × 20) i wysokości 200 (10 × 20). W wierszu dziesiątym zadeklarowano prostokąt wypełniony kolorem #fecc00 (żółtym) o wymiarach 320 (16 × 20) na 40 (2 × 20) położony w odległości 80 (4 × 20) od górnej krawędzi oraz 0 od lewej krawędzi. Na podobnej zasadzie zadeklarowano dwa pozostałe prostokąty. Kolejność deklaracji jest istotna, figury muszą nakładać się na siebie w odpowiedniej kolejności. Format SVG należy do rodziny języków XML i jego wszystkie znaczniki muszą być bezwzględnie zamknięte, np. <rect> został domknięty przez />.
Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.







