
środa,
SVG: Kokardy RAF
Kolorowe kokardy malowane były m.in. na samolotach polskich pilotów w okresie bitwy o Anglię. Przygotowanie tych symboli w formacie SVG jest proste i sprowadza się do narysowania kilku kół.
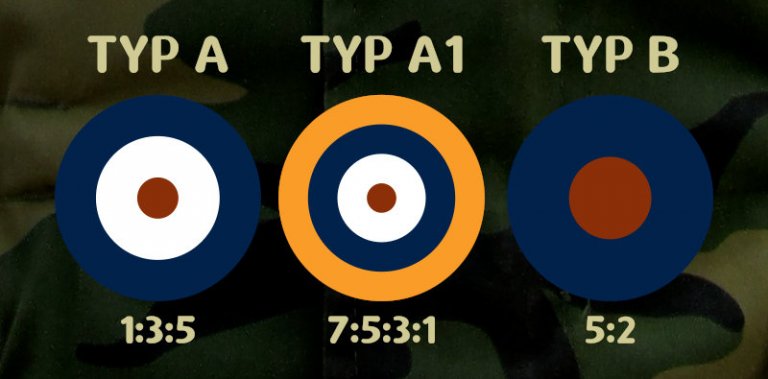
Historia rozpoznawczych znaków brytyjskiego lotnictwa wojskowego rozpoczęła się podczas pierwszej wojny światowej. Kokarda RAF to koło przypominające tarczą strzelniczą. Na przestrzeni lat stosowano różne rodzaje wzorów. Podczas bitwy o Anglię na kadłubach malowano znaki typu A1, na dolnej powierzchni skrzydeł typu A, a na górnej powierzchni skrzydeł niebiesko-czerwoną kokardę typu B. Ich kolorystyka i proporcje widoczne są na grafice nagłówkowej artykułu.

Podstawowym kształtem SVG używanym do tworzenia koła jest znacznik <circle>. Jego obowiązkowym atrybutem jest promień (r). Istotne są także liczone względem górnego lewego rogu płótna współrzędne środka elementu (cx i cy). W przypadku ich braku środkiem koła będzie lewy górny róg obrazu.
W kokardach RAF wszystkie koła mają wspólny środek i cała praca sprowadza się do wyliczenia właściwych rozmiarów dla założonych proporcji. W przykładach starano się otrzymać kokardy o zbliżonym rozmiarze, jednak bez użycia kalkulatora (jeden symbol jest kilka procent mniejszy).
Typ B
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title >Kokardy RAF</title>
</head>
<body style="background: #53676c;padding:20px;">
<svg width="200" height="200" >
<circle cx="100" cy="100" r="100" fill="#00224b" />
<circle cx="100" cy="100" r="40" fill="#8b2f08" />
</svg>
</body>
</html>
Typ A
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Kokardy RAF</title>
</head>
<body style="background: #53676c;padding:20px;">
<svg width="210" height="210">
<circle cx="105" cy="105" r="105" fill="#00224b" />
<circle cx="105" cy="105" r="63" fill="#ffffff" />
<circle cx="105" cy="105" r="21" fill="#8b2f08" />
</svg>
</body>
</html>
Typ A1
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Kokardy RAF</title>
</head>
<body style="background: #53676c;padding:20px;">
<svg width="210" height="210">
<circle cx="105" cy="105" r="105" fill="#fa9c28" />
<circle cx="105" cy="105" r="75" fill="#00224b" />
<circle cx="105" cy="105" r="45" fill="#ffffff" />
<circle cx="105" cy="105" r="15" fill="#8b2f08" />
</svg>
</body>
</html>







