
wtorek,
Przykładowa struktura strony HTML
Struktura HTML strony składa się z kilku kluczowych elementów, które razem tworzą kompletną i funkcjonalną stronę internetową.
Przykładowa struktura HTML
Kod nie zawiera stylów CSS, więc wygląd strony będzie bardzo podstawowy. Stylizację można dodać za pomocą zewnętrznych arkuszy stylów CSS, czego przykłady znajdziesz w kolejnych materiałach.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Przykładowa strona</title>
</head>
<body>
<div class="container">
<!-- Nagłówek -->
<header>
<h1>Tytuł nagłówka</h1>
</header>
<!-- Część główna -->
<main>
<!-- Menu strony -->
<nav>
<ul>
<li><a href="link1.html">Link 1</a></li>
<li><a href="link2.html">Link 2</a></li>
</ul>
</nav>
<!-- Artykuł -->
<article>
<img src="obrazek.jpg" alt="Opis obrazka">
<h2>Tytuł artykułu</h2>
<p>Akapit pierwszy artykułu.</p>
<p>Akapit drugi artykułu.</p>
</article>
</main>
<!-- Stopka -->
<footer>
<p>© 2024 Przykładowa stopka</p>
</footer>
</div>
</body>
</html>
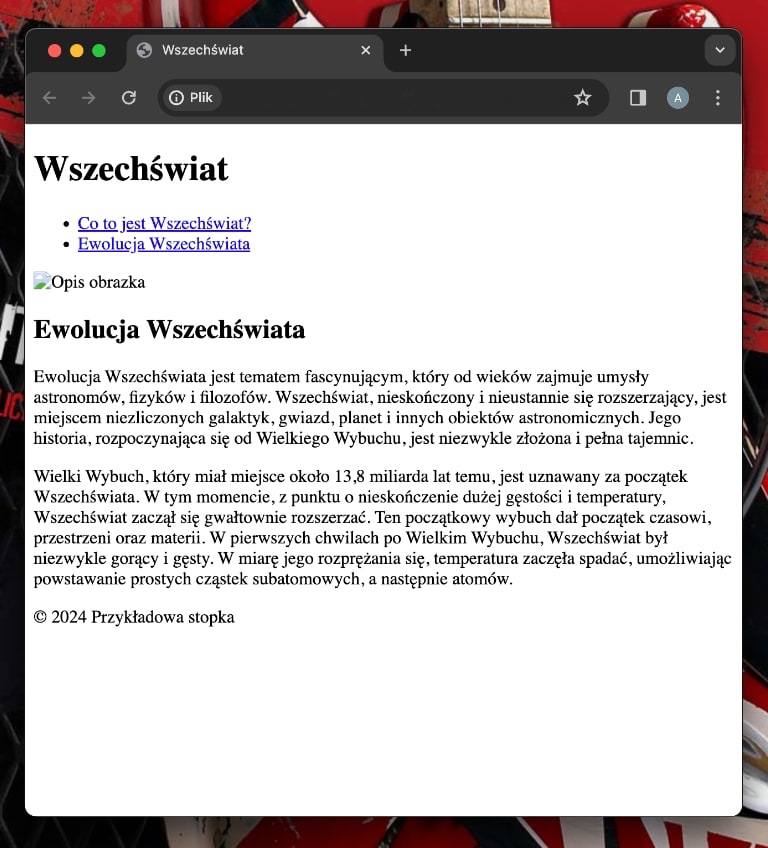
Efekt w przeglądarce
Stronę uzupełniono o konkretną treść. Brakuje obrazu, dlatego wyświetlany jest tekst zastępczy, o dołączaniu grafiki do dokumentu traktuje następny materiał: „Jak dodać obraz do strony HTML?”. Na pewno strona nie wygląda imponująco, jednak ma zachowaną strukturę, a jej efekt wizualny będzie ulepszany w kolejnych materiałach.

Znaczenie zastosowanych znaczników
<!DOCTYPE html>– ten znacznik informuje przeglądarkę, że dokument jest stroną HTML5. Jest to niezbędne do prawidłowego renderowania strony.<html lang="pl">– jest to korzeń (root) dokumentu HTML. Wszystkie inne kolejne elementy HTML muszą znajdować się wewnątrz tego znacznika. Atrybut lang określa język dokumentu, tutaj "pl" dla polskiego.<head>– ta sekcja zawiera metadane, tytuł strony oraz linki do skryptów i arkuszy stylów. Metadane nie są wyświetlane na stronie, ale są ważne dla przeglądarek i wyszukiwarek.<meta charset="UTF-8">– określa kodowanie znaków używane przez dokument, co jest ważne dla poprawnego wyświetlania tekstu.<title>– tytuł strony, który jest wyświetlany na karcie przeglądarki.
<body>– główna część dokumentu, zawiera wszystkie zawartości widoczne dla użytkownika, takie jak tekst, obrazy, linki itp.<div class="container">– kontener, który służy do grupowania zawartości i często jest używany do zastosowania stylów CSS lub skryptów JavaScript.<header>– reprezentuje nagłówek strony. Zazwyczaj zawiera tytuł strony i inne elementy wprowadzające.<main>– główna zawartość strony. Jest to semantyczny znacznik, który pomaga w organizacji struktury strony i jest ważny dla dostępności oraz SEO.<nav>– znacznik nawigacji, który zwykle zawiera menu strony. Ułatwia poruszanie się po stronie.<ul>– nieuporządkowana lista, często używana do tworzenia menu nawigacyjnego.<li>– element listy, który zawiera pojedynczy element menu, zazwyczaj link.<a href="...">– hiperłącze, które umożliwia przechodzenie do innych stron lub sekcji strony.
<article>– znacznik używany do oznaczania niezależnej, samowystarczalnej zawartości, takiej jak artykuł. Wewnątrz znajdują się elementy takie jak obrazy, nagłówki i akapity.<img src="..." alt="...">– znacznik obrazu, gdziesrcwskazuje ścieżkę do pliku obrazu, aaltto tekst alternatywny.<h2>– nagłówek drugiego poziomu, użyty do tytułowania sekcji artykułu.<p>– znacznik akapitu, służy do organizowania tekstu.
<footer>– stopka strony, często zawiera informacje o prawach autorskich, linki do polityki prywatności, regulaminów, kontaktu itp.
Semantyka kodu
Każdy z prezentowanych znaczników odgrywa specyficzną rolę w strukturze i semantyce strony internetowej, co przekłada się na lepszą organizację treści, dostępność oraz optymalizację pod kątem wyszukiwarek internetowych (SEO).
- Semantyczne znaczniki HTML5 (takie jak
<header>,<nav>,<main>,<article>i<footer>) pomagają w zrozumieniu struktury strony przez przeglądarki i narzędzia, takie jak czytniki ekranu, co jest szczególnie ważne dla osób z niepełnosprawnościami. Ich stosowanie praktycznie nie wymaga wielkiego dodatkowego nakładu pracy, dlatego powinny być szeroko stosowane. - Znaczniki
<div>są używane do grupowania zawartości i stylizacji, ale nie niosą ze sobą dodatkowej semantyki. - Znaczniki nawigacyjne i linki (
<nav>,<ul>,<li>,<a>) ułatwiają użytkownikom poruszanie się po stronie i są kluczowe dla dobrej nawigacji. - Znaczniki tekstowe (
<h1>,<h2>,<p>) służą do organizacji treści w czytelny sposób, z wyraźnie zdefiniowanymi nagłówkami i akapitami.

Kurs „Webmaster Starter Kit”
- „Pierwsza strona HTML”
- „Etapy tworzenia strony internetowej”
- „Projektowanie układu strony HTML w aplikacji diagrams.net”
- „Przykładowa struktura strony HTML”
- „Jak dodać obraz do strony HTML?”
- „Podstawowe style CSS na stonie HTML”







