
wtorek,
Projektowanie układu strony HTML w aplikacji diagrams.net
Dostępna nieodpłatnie aplikacja diagrams.net pozwala między innymi na proste i intuicyjne zaprojektowanie układu strony internetowej. Narzędzie udostępniono w formie aplikacji internetowej oraz jako samodzielny program do pobrania w wersjach dla systemów Windows, Linux i macOS. W wersji online nie ma potrzeby zakładania konta użytkownika. W tym materiale przedstawiono jedyni podstawy pracy – pamiętaj, że diagrams.net jest potężnym narzędziem, które oferuje wiele funkcji i możliwości. Eksperymentowanie z różnymi opcjami i narzędziami pomoże lepiej zrozumieć, jak możesz wykorzystać aplikację do swoich potrzeb.

Podstawy pracy
Rozpoczęcie projektu
Wejdź na stronę diagrams.net w swojej przeglądarce internetowej. Możesz wybrać, czy chcesz pracować nad swoim projektem lokalnie na swoim komputerze, czy też zapisywać go w chmurze (np. Google Drive, OneDrive, Dropbox). Jeśli zdecydujesz się na zapis w chmurze, będziesz musiał zalogować się do swojego konta w wybranej usłudze i zezwolić diagrams.net na dostęp do folderu. Możesz także odrzucić taką opcję.
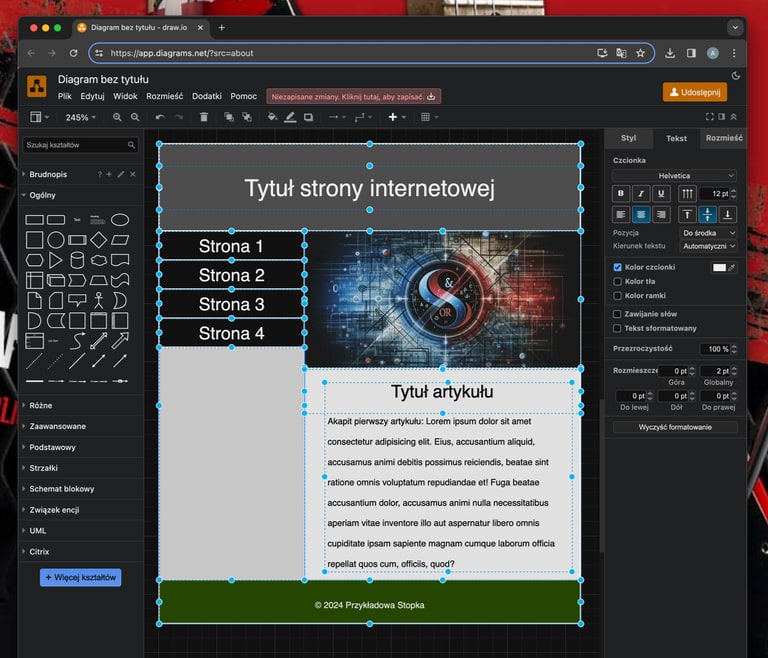
Po wybraniu miejsca zapisu aplikacja jest gotowa do pracy. Na ekranie zobaczysz obszar roboczy oraz pasek narzędzi. Po lewej stronie znajduje się biblioteka z różnymi elementami, które możesz przeciągnąć na obszar roboczy.
Edycja projektu
Przeciągnij myszą potrzebne elementy (takie jak kształty, linie, ikony itp.) z biblioteki na obszar roboczy. Dostępna jest opcja wyszukiwania różnych elementów, korzystając z paska wyszukiwania w bibliotece. Po kliknięciu elementu możesz zmienić jego właściwości, takie jak rozmiar, kolor, czcionka itp. Aby połączyć elementy, użyj linii lub strzałek. Wystarczy przeciągnąć linie z jednego punktu połączenia (zazwyczaj pojawiają się jako małe kwadraty na obrzeżach elementu) do innego.
Zapisywanie i eksportowanie
Po zakończeniu projektowania możesz zapisać swój układ, wybierając "File" > "Save As...". Diagrams.net oferuje różne formaty zapisu, w tym .xml, .jpg, .png, i inne. Możesz również eksportować swój projekt bezpośrednio jako plik PDF, czy inny format pliku. Aplikacja umożliwia również udostępnianie projektów innym użytkownikom i współpracę nad nimi w czasie rzeczywistym, jeśli zapisujesz pracę w chmurze.
Jak dodawać tekst?
Dodawanie tekstu w diagrams.net jest prostym procesem, możliwym do realizacji na dwa sposoby. Aplikacja jest bardzo wszechstronnym narzędziem, więc eksperymentowanie z różnymi opcjami formatowania i stylizacji tekstu pomoże Ci lepiej zrozumieć jego możliwości.
Dodawanie oddzielnych bloków tekstowych
W bibliotece kształtów znajdź i wybierz narzędzie tekstowe, znajduje się ono w sekcji „Ogólny”. Podczas wyboru obiektu, po najechaniu na niego myszą otrzymasz podpowiedź. Kliknij dowolne miejsce na obszarze roboczym, aby utworzyć nowy blok tekstu i zacznij pisać swój tekst. Blok tekstu możesz sformatować, używając opcji na pasku narzędziowym znajdującym się po prawej stronie aplikacji.
Dodawanie tekstu do kształtów
Najpierw przeciągnij kształt, do którego chcesz dodać tekst, z biblioteki kształtów na obszar roboczy. Najprostszym sposobem dodania tekstu jest podwójne kliknięcie kształtu. Pojawi się kursor, pozwalając na wpisanie tekstu bezpośrednio w kształcie. Po wpisaniu tekstu możesz go sformatować (zmienić czcionkę, rozmiar, wyrównanie itp.) za pomocą opcji na pasku narzędziowym.
Wskazówki
- Skróty klawiszowe – używaj skrótów klawiszowych dla szybszej edycji (np. Ctrl+C, Ctrl+V dla kopiowania i wklejania).
- Warstwy – pamiętaj, że tekst może być na różnych warstwach; możesz przesuwać warstwy do przodu lub do tyłu, aby uzyskać pożądany efekt.
Jak dodać obraz?
Dodawanie obrazów do diagramu w diagrams.net jest dość proste i może znacznie wzbogacić projekt. Oto kroki, które należy wykonać, aby dodać obraz:
- Otwórz diagrams.net – uruchom aplikację w przeglądarce lub na pulpicie.
- Wybierz projekt – otwórz istniejący projekt, do którego chcesz dodać obraz, lub utwórz nowy.
- Dodawanie obrazu:
- przeciągnij i upuść – najprostszym sposobem jest przeciągnięcie obrazu z folderu na komputerze bezpośrednio na obszar roboczy w diagrams.net;
- użyj menu – możesz również dodać obraz, korzystając z menu:
- kliknij „+” („Wstaw”) w menu głównym;
- wybierz „Obraz…”;
- pojawi się okno dialogowe, które pozwoli wybrać metodę dodania obrazu. Możesz:
- przesłać obraz z komputera („Upload”);
- wprowadzić URL obrazu, jeśli jest dostępny online („URL”);
- przeciągnąć plik obrazu do okna dialogowego.
Ustawianie i skalowanie obrazu
- Po dodaniu obrazu możesz go przesuwać, przeciągając go w żądane miejsce.
- Aby zmienić rozmiar obrazu, przeciągnij jeden z jego rogów. Możesz również zachować proporcje obrazu, trzymając naciśnięty klawisz „Shift” podczas skalowania.
Edycja obrazu
Po zaznaczeniu obrazu możesz korzystać z paska narzędziowego, aby dostosować jego właściwości, takie jak przezroczystość, obramowanie, cień itp.
Wskazówki
- Formaty obrazów – diagrams.net obsługuje większość popularnych formatów obrazów, w tym JPG, PNG, SVG i GIF.
- Optymalizacja obrazów – przed dodaniem obrazów do diagramu, warto je zoptymalizować, aby nie spowalniały ładowania diagramu, szczególnie jeśli są to duże pliki.
- Prawa autorskie – upewnij się, że masz prawa do używania obrazów, które dodajesz do swojego projektu, szczególnie jeśli zamierzasz go publikować lub używać komercyjnie.








