
poniedziałek,
Inkscape: Znak Polski Walczącej
Znak Polski Walczącej powstał na potrzeby działań propagandowych Polskiego Państwa Podziemnego podczas okupacji hitlerowskiej, jako jego określenie powszechnie przyjęła się nazwa „Kotwica”. Składa się on z połączonych liter „P” i „W”, litera „P” symbolizuje Polskę, „W” oznacza walkę. Znak jest łatwy do wykonania, trudno malować Orła Białego z koroną na murach ulic patrolowanych przez Niemców. Znak Polski Walczącej najczęściej wykonywali harcerze w ramach akcji tzw. małego sabotażu, czasami przypłacali to życiem. Więcej o symbolu walki polskiego narodu z niemieckim agresorem i okupantem podczas drugiej wojny światowej dowiesz się z naszego artykułu „Znak Polski Walczącej”.
Materiał składa się z dwóch części, pierwsza to prezentacja wykorzystanych do wykonania grafiki narzędzi programu Inkscape, w drugiej przedstawiono kolejne kroki realizacji projektu.
Narzędzia
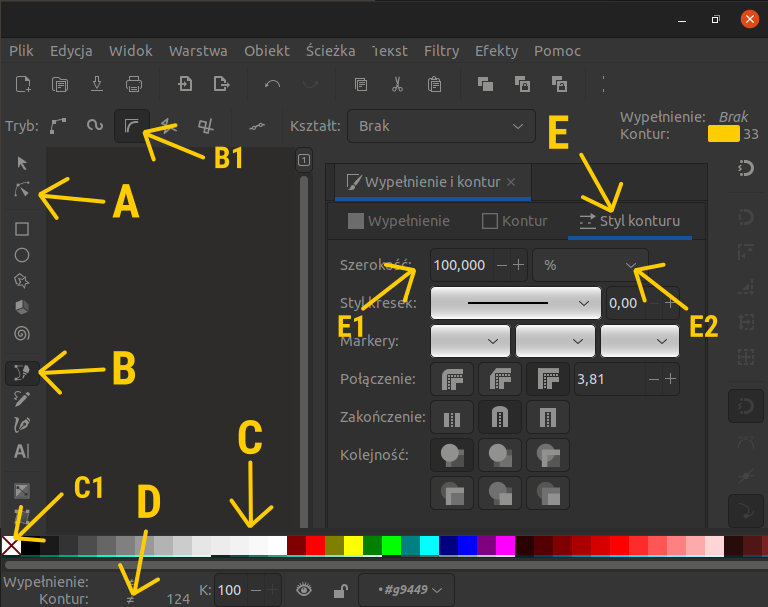
Wszystkie elementy prezentowanego interfejsu są domyślnie widoczne, jeśli tak nie jest, wybierz w menu edytora opcję „Widok” → „Wyświetl/Ukryj” i aktywuj brakujące elementy. Okno dialogowe „Wypełnienie i kontur” pojawia się po jego przywołaniu, zostało to opisane poniżej. Jeśli jesteś całkowicie początkujący, dodatkowo zerknij do materiału „Szybkie ustawianie widoku”, znajomość zawartych w nim informacji zdecydowanie usprawnia pracę.
Podstawowym narzędziem w edytorze Inkscape jest „Wskaźnik”, służy on m.in. do zaznaczania obiektów. Przywołasz go poprzez naciśnięcie klawisza s (jak selector) lub klikając pierwszą ikonę w przyborniku z lewej strony interfejsu. Do narysowania kształtu „Kotwicy” wykorzystano narzędzie „Pióro” (B), może ono pracować w kilku trybach, które przełącza się po jego aktywowaniu na pasku kontrolek narzędzi. W prezentowanym projekcie podczas wszystkich operacji związanych z „Piórem” zastosowano tryb „Tworzenie ścieżki Bsplajn” (B1). Narysowane „Piórem” ścieżki można modyfikować m.in. za pomocą narzędzia „Edycja węzłów” (A).
Kolor wypełnienia i barwę konturu obiektu można szybko zmienić przy pomocy „Palety kolorów” (C). Aby zmodyfikować wypełnienie, wystarczy zaznaczyć wskaźnikiem dany element, a następnie kliknąć wybrany kolor z palety. Jeśli klikając barwę, przytrzymasz wciśnięty klawisz Shift, zmianie ulegnie kolor obramowania. Jako kolor można wybrać także przezroczystość (C1) i np. w ten sposób usunąć wypełnienie obiektu. Więcej informacji na temat tego narzędzia szukaj w materiale „Paleta barw”.
Właściwości wypełnienia i konturu elementu można dokładnie określić za pomocą narzędzia „Wypełnienie i kontur”, szybko wywołasz je po zaznaczeniu elementu i kliknięciu pola podglądu koloru konturu (D) w prawej dolnej części interfejsu programu. Aby ustawić szerokość obramowania, w oknie dialogowym przejdź do zakładki „Styl konturu” (E) i ustaw odpowiednią wartość (E1), istotna jest także jednostka (E2), prawdopodobnie najbardziej intuicyjne będą w tym przypadku piksele.

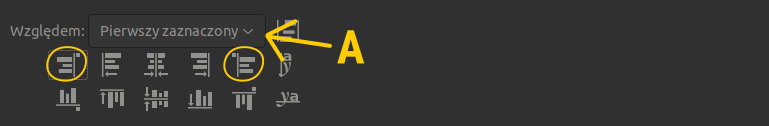
W edytorze Inkscape udostępniono mechanizm wyrównywania. Aby z niego skorzystać, zaznacz wyrównywane elementy (np. klikając je kolejno myszą, jednocześnie przytrzymując wciśnięty klawisz Shift), a potem w menu programu wybierz „Obiekt” → „Wyrównaj i rozmieść…”. Istotnym parametrem jest określenie elementu, którego względem nastąpi wyrównanie (A). W prezentowanym przykładzie w zależności od parametru „Względem” użyteczna będzie opcja „Wyrównaj lewe krawędzie do prawej krawędzi elementu sterującego” lub „Wyrównaj prawe krawędzie do lewej krawędzi elementu sterującego”.

Projekt
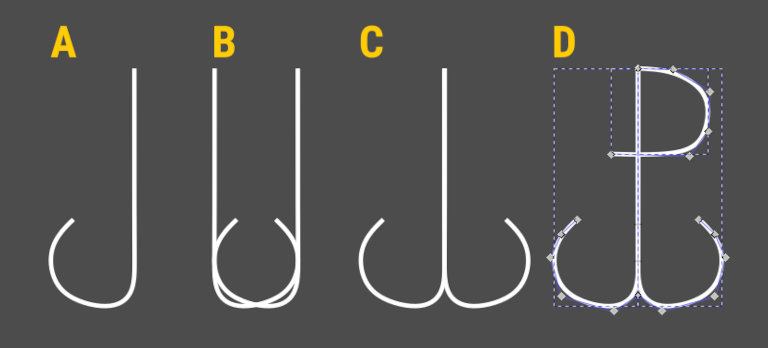
Korzystając z narzędzia „Pióro”, narysuj jedno ramię „Kotwicy” (A), usuń ewentualne wypełnienie oraz nadaj obramowanie. Na tym etapie projektu krzywe nie powinny być zbyt grube. Tworząc kształt, nie trzymaj wciśniętego lewego klawisza myszy, wystarczy klikać jedynie węzły, widać je na poniższym zrzucie ekranu (D). Jeśli dany fragment krzywej ma być równoległy do krawędzi monitora, po utworzeniu jego pierwszego węzła wciśnij i przytrzymaj klawisz Ctrl. Do utworzenia elementu wystarczyło dziewięć kliknięć. Oczywiście drugie ramię „Kotwicy” możesz także narysować „ręcznie”, jednak w ten sposób nie zachowasz idealnej symetrii (co nie zawsze jest wymagane). W prezentowanym przykładzie wykorzystano funkcję duplikowania oraz wbudowany w Inkscape mechanizm wyrównywania.
Zaznacz utworzone przed chwilą ramię i duplikuj je (skrót klawiszowy Ctrl+d), duplikat zakryje pierwotny kształt i będzie zaznaczony. Odbij duplikat w poziomie, naciskając klawisz h (B). Zaznacz wszystko (skrót Ctrl+a) i w menu programu wybierz „Obiekt” → „Wyrównaj i rozmieść…”. W oknie dialogowym narzędzia jako parametr „Względem:” wybierz „Pierwszy zaznaczony”, a następnie kliknij ikonę „Wyrównaj lewe krawędzie do prawej krawędzi elementu sterującego” (C). Z pomocą narzędzia „Pióro” utwórz ostatni, tworzący literę „P” element „Kotwicy” (D).

Zaznacz wszystko i w menu programu wybierz „Ścieżka” → „Kontur w ścieżkę”, a następnie „Ścieżka” → „Suma”. Po tych operacjach ustawiając własności konturu, możesz nadać kształtowi docelową szerokość ścieżek oraz uzyskać finalną barwę.








