
środa,
GIMP: Dywan Sierpińskiego
W materiale zaprezentowano sposób wykonania prostej animacji z przygotowanych wcześniej klatek, będzie to demonstracja budowy fraktala o nazwie pochodzącej od nazwiska wybitnego polskiego Wacława Sierpińskiego.
Informacje na temat tworzenia grafik ilustrujących kolejne fazy powstawania dywanu Sierpińskiego znajdziesz w materiale „Dywan Sierpińskiego”. Do wykonania animacji posłużył dostępny nieodpłatnie program GIMP.
W programie Inkscape przygotowano sześć klatek animacji o jednakowych rozmiarach, efektem dalszego wykonywania algorytmu są pliki o niskiej czytelności, stąd to ograniczenie. Pliki otrzymały nazwy określające kolejność – 1.png, 2.png, 3.png itd. Elementom dywanu Sierpińskiego nadano biały kolor, dlatego trzeba je wyświetlać na ciemnym tle.






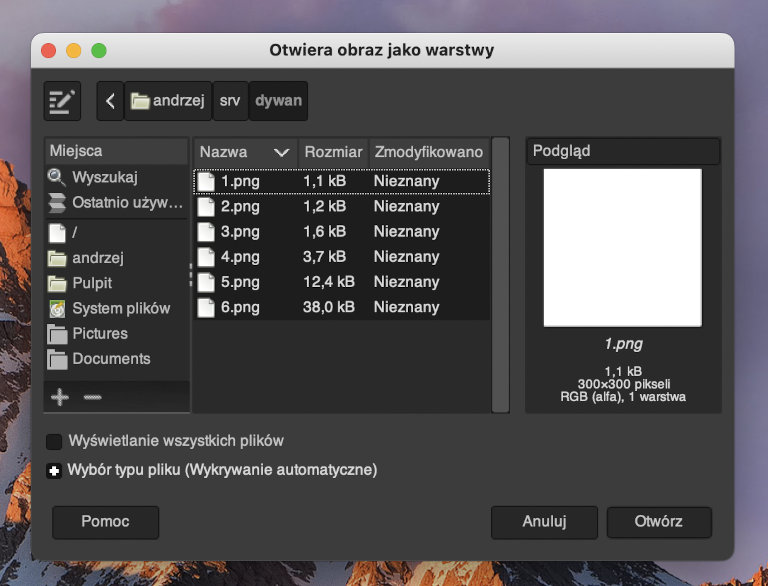
Edytor GIMP pozwala na jednoczesne włączenie do projektu kilku plików, będą one widoczne jako warstwy. W menu programu wybierz opcję „Plik” → „Otwórz jako warstwy”. W oknie dialogowym przejdź do lokalizacji zapisanych klatek animacji i zaznacz wszystkie pliki, następnie kliknij przycisk „Otwórz”.

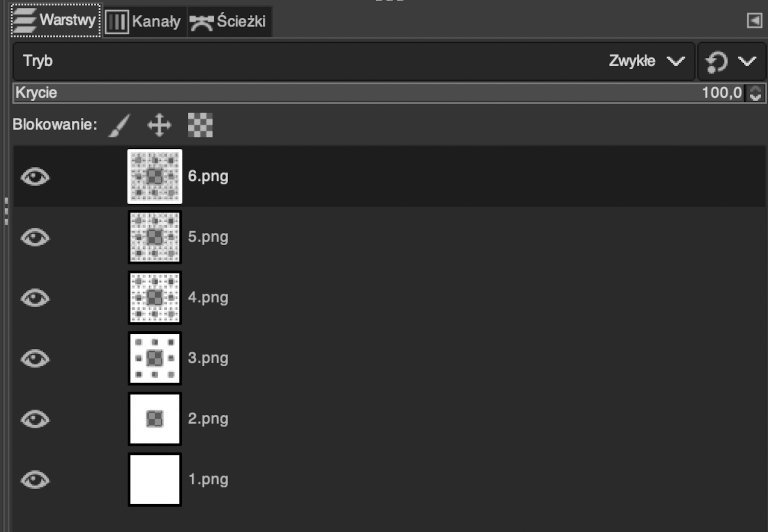
Jeśli zachowano właściwe nazwy plików, w oknie warstw poszczególne klatki animacji są na odpowiednich miejscach. W przypadku gdy tak nie jest, możesz dokonać korekt, przeciągając warstwy myszą.

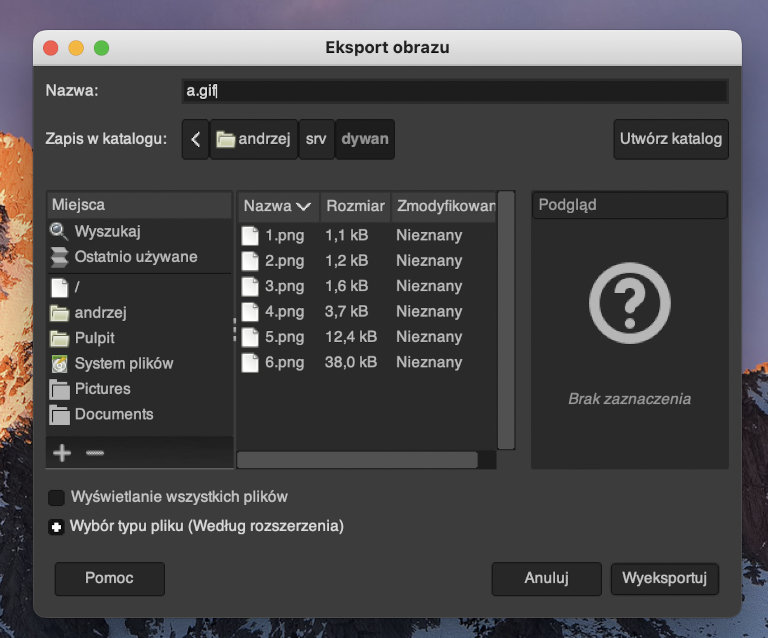
Jeśli warstwy są ustawione we właściwej kolejności, pozostaje tylko wyeksportować animację. W menu programu wybierz „Plik” → „Wyeksportuj jako” (lub wciśnij skrót klawiszowy Ctrl+Shift+e). Jako nazwę pliku wprowadź jakąś nazwę z rozszerzeniem gif, np. jakas-nazwa.gif (na poniższym zrzucie ekranu nazwa to a.gif), a następnie kliknij przycisk „Wyeksportuj”.

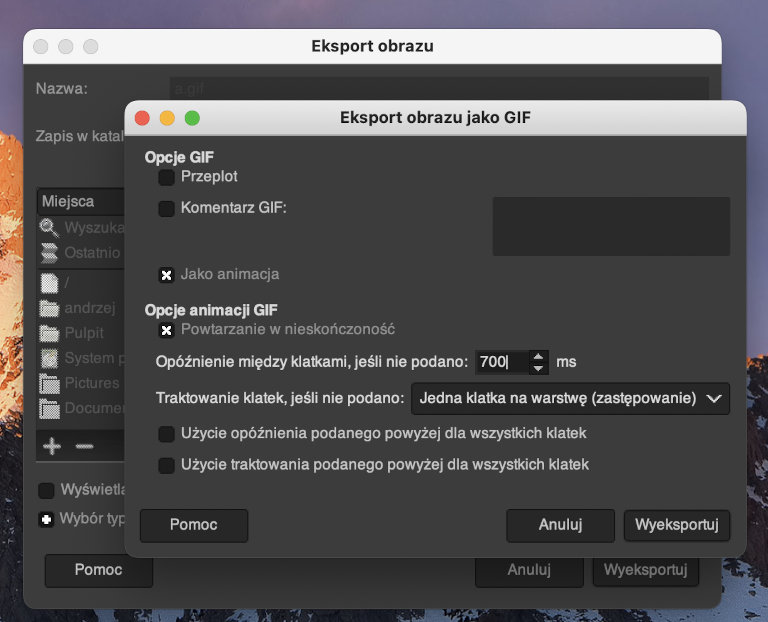
W kolejnym oknie można modyfikować ustawienia eksportu. Oczywiście należy zaznaczyć opcję „Jako animacja”, a także określić opóźnienie między klatkami. W przypadku prezentowanej animacji wymagane ustawienie opcji „Taktowanie klatek,…” to „Jedna klatka na warstwę (zastępowanie)”. Po sprawdzeniu pliku wynikowego, jeśli efekt jest niezadowalający, można wyeksportować animację ponownie z innymi ustawieniami.

Przykładowa animacja:

Prostą animację można wykorzystać w jakimś bardziej złożonym projekcie, takim jak np. dołączony film.







