
sobota,
CSS: Szachownica lotnicza
Szachownica lotnicza jest charakterystycznym znakiem rozpoznawczym polskiego lotnictwa. Więcej na jej temat dowiesz się z naszego artykułu „Szachownica lotnicza”. Na końcu materiału znajdziesz film prezentujący wykonanie podstawowej wersji projektu.
Bazowy kod projektu to prosta strona HTML z żółtym tłem zawierająca pusty element div.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Szachownica lotnicza</title>
<style>
body{background: #fc0;}
</style>
</head>
<body>
<div></div>
</body>
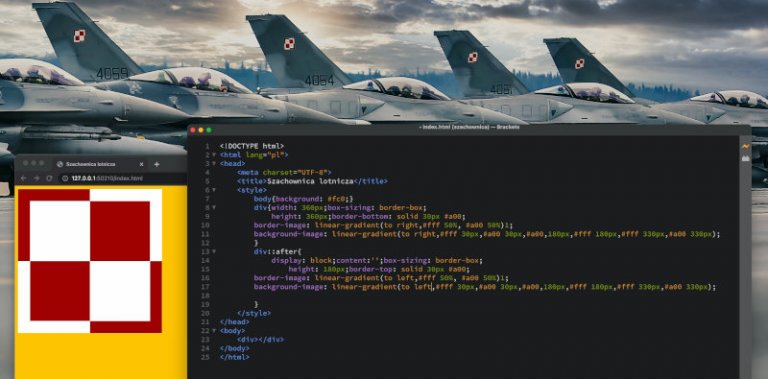
</html>Początkowe własności CSS elementu div to określenie wymiarów (width, height), ustawienie box-sizing w sposób ułatwiający zachowanie właściwych proporcji oraz nadanie dolnego obramowania (border-bottom). W myśl przepisów szachownica lotnicza ma cztery równe pola ze skrajami o naprzemiennych barwach, a stosunek długości krawędzi pola szachownicy do szerokości skraju wynosi 5:1. Wynika z tego, że stosunek obydwu pól do długości ich obramowania to 10:2, co daje łącznie 12 jednostek. Zastosowany wymiar 360px po podzieleniu przez 12 daje 30px, a więc obramowanie pola powinno wynosić 30px, a wymiar pola to 150px. Dolne obramowanie elementu div jest obrazem (border-image) renderowanym jako gradient liniowy (linear-gradient). Jeśli zadeklarowano, że pierwszy kolor gradientu kończy się na 50%, a jednocześnie w tym miejscu ma zaczynać się drugi kolor, efektem będzie brak płynnego przejścia charakterystycznego dla gradientu. W tej fazie projektu widoczne jest tylko dolne obramowanie elementu div.
div {
width: 360px; box-sizing: border-box;
height: 360px; border-bottom: solid 30px #a00;
border-image: linear-gradient(to right,#fff 50%, #a00 50%) 1;
}W kolejnym kroku dodano deklarację tła elementu div, które jest gradientem liniowym utworzonym w podobny sposób, jak dolne obramowanie.
div {
width: 360px; box-sizing: border-box;
height: 360px; border-bottom: solid 30px #a00;
border-image: linear-gradient(to right,#fff 50%, #a00 50%) 1;
background-image: linear-gradient(
to right,#fff 30px,#a00 30px,#a00 180px,#fff 180px,#fff 330px,#a00 330px
);
}Powstały kształt częściowo przypomina szachownicę lotniczą, jednak jego górna część wymaga sporej modyfikacji. Aby tego dokonać, dla elementu div utworzono pseudoelement ::after. Selektor ::after powoduje, że do zawartości elementu HTML zostaje wstawiona dodatkowa treść, której można nadać style CSS. Nowa zawartość ma charakter blokowy (display: block), nie zawiera żadnej treści (content: '') oraz ma ustawienie własności box-sizing w sposób ułatwiający zachowanie właściwych proporcji. Wszystkie te własności zostały ustawione w drugim wierszu prezentowanego poniżej kodu, pozostałe deklaracje to dokładna kopia ostatnich trzech wierszy stylów dla poprzedniego elementu, a jedyna modyfikacja polega na zmniejszeniu wysokości o połowę.
div::after {
display: block; content: ''; box-sizing: border-box;
height:180px; border-bottom: solid 30px #a00;
border-image: linear-gradient(to right,#fff,#fff 50%, #a00 50%) 1;
background-image: linear-gradient(
to right,#fff,#fff 30px,#a00 30px,#a00,180px,#fff 180px,#fff 330px,#a00 330px
);
}W ostatnim kroku projektu należy odwrócić kolejność kolorów wstawionego pseudoelementu oraz przenieść obramowanie na górę. Obydwie operacje są łatwe do szybkiego wykonania, porządek kolorów zmodyfikowano poprzez zmianę „to right” na „to left” w deklaracjach gradientów, obramowanie przeniesiono dzięki konwersji własności „border-bottom” na „border-top”.
div::after {
display: block; content: ''; box-sizing: border-box;
height:180px; border-top: solid 30px #a00;
border-image: linear-gradient(to left,#fff,#fff 50%, #a00 50%) 1;
background-image: linear-gradient(
to left,#fff,#fff 30px,#a00 30px,#a00,180px,#fff 180px,#fff 330px,#a00 330px
);
}Projekt został ukończony w podstawowej wersji, jednak ma kilka wad. Pierwsza wada to brak elastyczności, w przypadku potrzeby zmiany wymiarów zajdzie konieczność dokonywania modyfikacji kodu w wielu miejscach. Dla niektórych elementów z dokładnie zadeklarowanymi wymiarami (np. w pikselach) można bez problemu przejść na wartości wyrażone w procentach, taka sytuacja występuje w projekcie w przypadku obrazu tła w postaci gradientu. Aby otrzymać właściwą wartość, wystarczy wykonać proste działanie (wymiar*100)/kontekst. Dla prezentowanego projektu kontekst to 360px (szerokość szachownicy), czyli np. występującą w deklaracji obrazu gradientu wartość 180px można poddać działaniu (180px*100)/360px co daje 50, czyli można zadeklarować 50%. Pozostałe wartości można wstawić do tego samego wzoru, w każdym popularnym systemie operacyjnym domyślnie jest dostępny kalkulator, więc z obliczeniami nie powinno być problemu. Należy nie przesadzać z dokładnością i dokonać zaokrągleń, w tym projekcie tysięczne części procenta nie będą widoczne. Pamiętaj, że w CSS część ułamkową oddzielamy kropką, a nie przecinkiem.
Dla innych elementów metoda „procentowa” nie zadziała (np. dla określenia wysokości), dlatego dla określenia szerokości szachownicy wykorzystano zmienną CSS. W ostatecznym kształcie projektu jest to jedyna wartość wyrażona bezwzględnie. Pozostałe wymiary są zależne od szerokości, np. wysokość jest równa szerokości. W przypadku szerokości obramowania znając proporcje (omawiane wcześniej 2:10) można skorzystać z funkcji calc() (calc(var(--width)/12)). Po tych modyfikacjach można bezproblemowo zmieniać wymiary szachownicy.
Drugą wadą podstawowego projektu są trochę niewłaściwe kolory szachownicy (często spotykane w przypadku grafik z symbolami narodowymi). Do zniwelowania tego problemu wykorzystano zmienne CSS, modyfikacji można dokonać, posługując się dostępnym w edytorze mechanizmem zamieniania, np. zamień #fff na var(--white) (oczywiście, jeśli zmienna --white została zadeklarowana kodzie).
Kod ostatecznej wersji projektu.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Szachownica lotnicza</title>
<style>
:root {
--white: #E9E8E7;
--red: #D4213D;
--width: 500px;
}
body{background: #fc0;}
div{
width: var(--width);
box-sizing: border-box;
height: var(--width);
border-bottom: solid calc(var(--width)/12) var(--red);
border-image: linear-gradient(to right,var(--white) 50%, var(--red) 50%) 1;
background-image:
linear-gradient(
to right,
var(--white) 8.33%,
var(--red) 8.33%,
var(--red) 50%,
var(--white) 50%,
var(--white) 91.66%,
var(--red) 91.66%
);
}
div::after {
display: block;
content: "";
box-sizing: border-box;
height: calc(var(--width)/2);
border-top: solid calc(var(--width)/12) var(--red);
border-image: linear-gradient(to right,var(--red) 50%, var(--white) 50%) 1;
background-image:
linear-gradient(
to right,
var(--red) 8.33%,
var(--white) 8.33%,
var(--white) 50%,
var(--red) 50%,
var(--red) 91.66%,
var(--white) 91.66%
);
}
</style>
</head>
<body>
<div></div>
</body>
</html>






