wtorek,
SVG: Flaga Grecji
Dzięki formatowi SVG proste obrazy można wykonać bez edytora grafiki. Co więcej, przy korzystaniu z takiego narzędzia wiele osób będzie miało problem z zachowaniem precyzji, a plik wynikowy zajmie więcej bajtów.
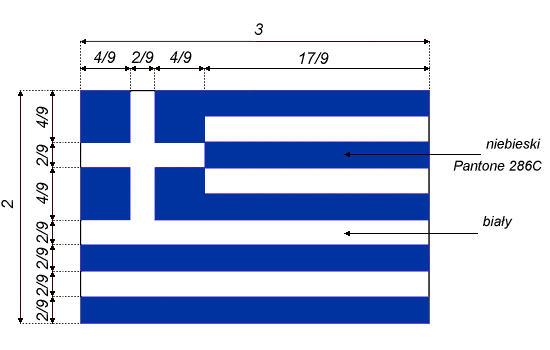
Obecna flaga Grecji obowiązuje od 1978 roku. Jest ona używana zarówno na lądzie, jak i na morzu, przez wojskowych i cywili. Aktualny wzór zastąpił wszystkie inne. Do tej pory nie określono dokładnego odcienia niebieskiego koloru flagi, w przykładzie przyjęto odcień flagi używanej na Letnich Igrzyskach Olimpijskich 2012 w Londynie. Grecka flaga jest prostokątem o proporcjach 2:3. Dziewięć biało-niebieskich pasów reprezentuje dziewięć sylab z powstańczego motta Eleuthería é Thánatos (wolność albo śmierć). Krzyż w kantonie wskazuje na przywiązanie Greków do cerkwi prawosławnej. Biel i błękit symbolizują kolory nieba i morza. Kolor niebieski stosowany na greckiej fladze wraz z upływem lat zmieniał się na coraz ciemniejszy. Dokładne proporcje flagi Grecji można odczytać z poniższej grafiki.

Po dokładnemu przyjrzeniu się fladze można zauważyć, że składa się ona z niebieskiego prostokąta z nałożonymi sześcioma mniejszymi prostokątami w kolorze białym. Dla otrzymania grafiki w nieco większej skali wszystkie przykładowe wymiary pomnożono przez sto osiemdziesiąt. Poniżej znajduje się kod strony HTML z dołączoną flagą Grecji w formacie SVG.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga Grecji</title>
</head>
<body>
<svg width="540" height="360">
<rect x="0" y="0" width="540" height="360" fill="#004C98" />
<rect x="200" y="40" width="340" height="40" fill="#ffff" />
<rect x="200" y="120" width="340" height="40" fill="#ffff" />
<rect x="0" y="200" width="540" height="40" fill="#ffff" />
<rect x="0" y="280" width="540" height="40" fill="#ffff" />
<rect x="0" y="80" width="200" height="40" fill="#ffff" />
<rect x="80" y="0" width="40" height="200" fill="#ffff" />
</svg>
</body>
</html>Element SVG otrzymał szerokość 540 (3 × 180) i wysokość 36 (2 × 180). Prostokąt zadeklarowany jako pierwszy ma kolor niebieski (#004C98) i rozciąga się na całej powierzchni flagi, stanowiąc tło. Pozostałe elementy mają barwę białą (#fff). Drugi i trzeci prostokąt są nieco krótsze od znajdujących się niżej, wyrównano je do prawej. Ostatnie dwa prostokąty w połączeniu kojarzą się z krzyżem.
Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.