
poniedziałek,
Edytor Brackets: Wprowadzenie
Edytor Brackets to narzędzie open source, zaprojektowane głównie do pracy z technologiami webowymi, takimi jak HTML, CSS i JavaScript. Eksperymentowanie z różnymi funkcjami edytora może znacznie poprawić efektywność pracy. Brackets, będąc lekkim i elastycznym narzędziem, jest doskonałym wyborem dla twórców stron internetowych na różnych poziomach zaawansowania.
Instalacja edytora Brackets
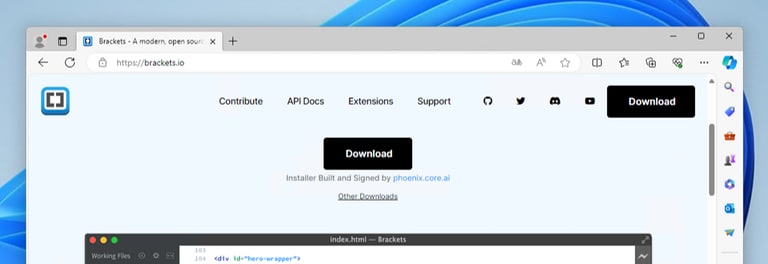
- Pobierz i zainstaluj Brackets z oficjalnej strony.
- Po instalacji uruchom program.

Tworzenie nowego Projektu
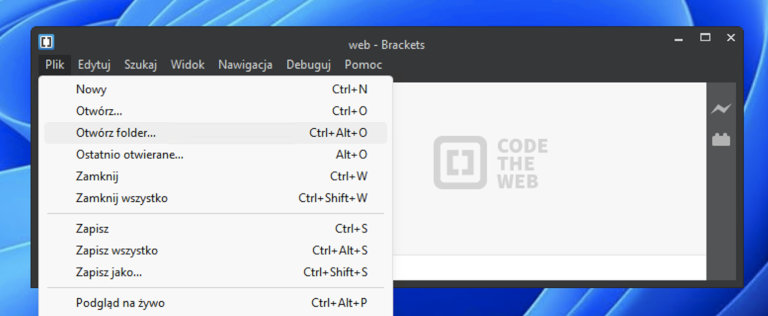
- Użyj opcji „Plik” > „Otwórz folder”, aby utworzyć nowy projekt. Wybierz folder, który będzie służył jako główny katalog Twojego projektu.
- Możesz utworzyć nowe pliki HTML, CSS, JavaScript itp., używając opcji „File” > „New File”. Zapisz je w odpowiednim folderze.

Edycja i kodowanie
- Brackets oferuje kolorowanie składni, co ułatwia czytanie kodu. Możesz edytować kod bezpośrednio w oknie edytora.
- Edytor zapewnia funkcję autouzupełniania kodu, co ułatwia pisanie.
- Funkcja Live Preview pozwala zobaczyć zmiany w kodzie HTML i CSS w czasie rzeczywistym w przeglądarce.
Korzystanie z rozszerzeń
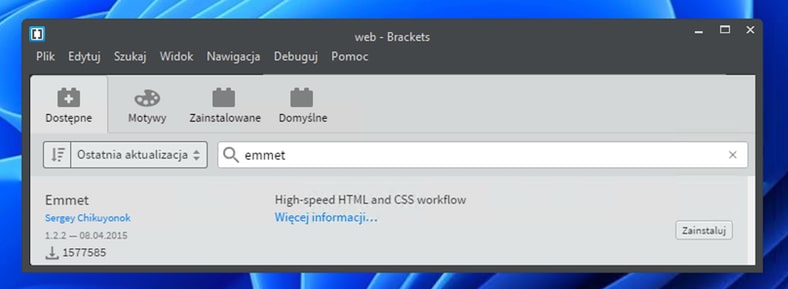
- Brackets oferuje szeroką gamę rozszerzeń. Możesz je zainstalować, korzystając z menedżera rozszerzeń dostępnego w edytorze.
- Wybierz rozszerzenia, które będą odpowiadały potrzebom projektu, np. linter, minifier, autoprefixer itp.

Współpraca i wersjonowanie
- Brackets może być zintegrowany z Git, co pozwala na łatwe zarządzanie wersjami kodu.
- Możesz używać Brackets do pracy zespołowej, dzieląc się kodem za pomocą systemów kontroli wersji.
Dokumentacja i pomoc
- Zapoznaj się z oficjalną dokumentacją Brackets dla uzyskania informacji na temat bardziej zaawansowanych funkcji.
- Dołącz do społeczności użytkowników Brackets, aby uzyskać wsparcie, porady i dzielić się doświadczeniem.







