
poniedziałek,
SVG: Ścieżki – łuk okręgu
W formacie SVG najbardziej uniwersalnym elementem wizualnym jest ścieżka (path). Jej najistotniejszym atrybutem jest d, który zawiera komendy i argumenty. Komenda A służy do rysowania łuku eliptycznego między aktualnym punktem i punktem, którego współrzędne zdefiniowano w ostatnim argumencie komendy. Wymaganych jest siedem parametrów.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y- rx i ry – półosie elipsy;
- x-axis-rotation – kąt obrotu elipsy;
- large-arc-flag – wybór dużego (1) lub małego (0) łuku;
- sweep-flag – wybór łuku zgodnego z ruchem wskazówek zegara (1) lub przeciwnie (0);
- x i y – współrzędne końca łuku.
Elipsa o równych półosiach to okrąg: rx = ry = promień okręgu. W przypadku okręgu parametr x-axis-rotation nie ma sensownego zastosowania (można zadeklarować dowolną wartość, najlepiej 0 – przy analizie kodu wygląda jednoznacznie).
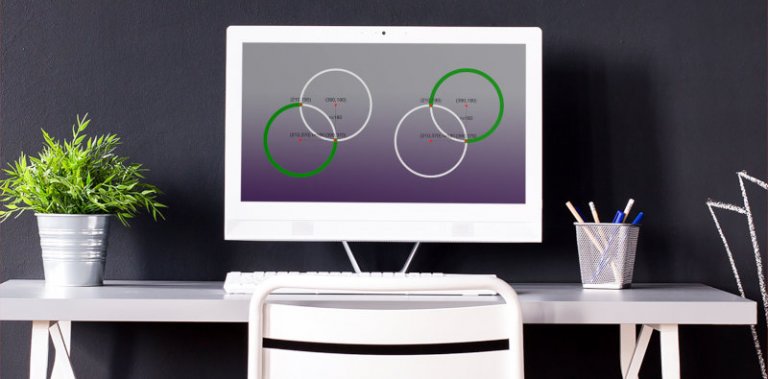
Mając dane współrzędna początku i końca łuku oraz promień okręgu można rozważać dwa łuki dwóch okręgów, daje to łącznie cztery możliwości. Do dokładnego wskazania, który łuk ma być narysowany służą parametry large-arc-flag oraz sweep-flag.
W poniższych przykładach zmianie nie ulegają współrzędne początku (210,190) i końca łuku (390,370), wartość promienia (rx = ry = 180) oraz kąt obrotu (x-axis-rotation=0). Komenda M służy do ustawienia bieżącego punktu rysowania. Jak wspomniano wcześniej, parametry large-arc-flag oraz sweep-flag mogą przyjąć wartość jeden lub zero, co daje cztery łuki możliwe do narysowania.
M210,190
A 180 180 0 0 1 390,370
M210,190
A 180 180 0 0 0 390,370
M210,190
A 180 180 0 1 0 390,370
M210,190
A 180 180 0 1 1 390,370
Poniżej zaprezentowano praktyczny przykład rysowania łuku, wykorzystano go do utworzenia okien. W prezentowanej ścieżce argument d zawiera m.in. komendę L służącą do rysowania linii prostej, a także komendę Z – zakończenie ścieżki poprzez połączenie aktualnego punktu z punktem początkowym.
Poniżej znajduje się kod przykładu zapisany formacie SVG. Możesz go wkleić do edytora tekstowego (np. notatnika) i zapisać z rozszerzeniem svg lub wstawić do kodu strony internetowej.
<svg width="1000" height="600" xmlns="http://www.w3.org/2000/svg">
<defs>
<g id="window">
<path fill="#343434" d="M0,100 A 100 100 0 0 1 200,100
L200,300 L0,300 Z" />
<line x1="0" y1="120" x2="200" y2="120"
stroke="#e4c29b" stroke-width="10" />
<line x1="100" y1="0" x2="100" y2="300"
stroke="#e4c29b" stroke-width="10" />
</g>
</defs>
<rect x="10" y="10" width="980" height="500" fill="#e4c29b" />
<use href="#window" transform="translate(40,50)" />
<use href="#window" transform="translate(280,50)" />
<use href="#window" transform="translate(520,50)" />
<use href="#window" transform="translate(760,50)" />
</svg>






