
niedziela,
SVG: Kula
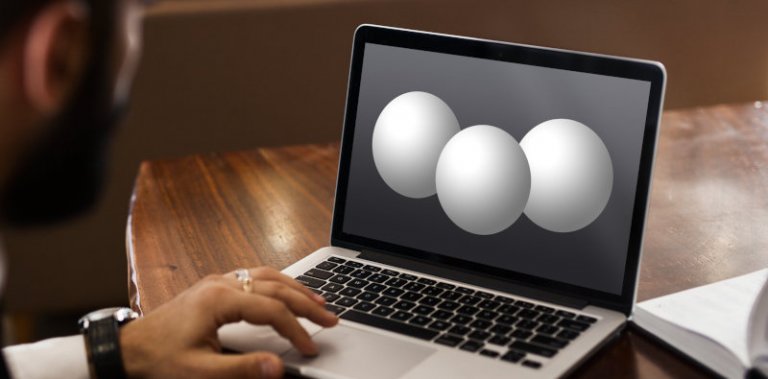
SVG to format dwuwymiarowej grafiki wektorowej i nie wspiera obiektów trójwymiarowych, jednak jego możliwości pozwalają częściowo wizualnie emulować trzeci wymiar. Punktem wyjściowym projektu jest koło zadeklarowane za pomocą elementu <circle>. Jego środek określono za pomocą atrybutów x i y, parametr r to promień.
W plikach SVG można korzystać z gradientu radialnego definiowanego przy pomocy znacznika <radialGradient>. Jego deklaracja powinna znaleźć się w elemencie <defs>, obiekt powinien mieć także atrybut id. Zawarte w obrębie <radialGradient> elementy <stop> to definicje kolorów (atrybut stop-color) składowych gradientu z określonym miejscem rozpoczęcia przejścia tonalnego (atrybut offset).
Koło wypełniono gradientem za pomocą atrybutu fill zawierającego odwołanie do zdefiniowanego wcześniej wzorca (fill="url(#g)"). Bez zastosowania dodatkowych ustawień kula wygląda mało przekonująco, jednak można to trochę skorygować. W przykładowej grafice przeniesiono środek gradientu (atrybuty cx i cy) w taki sposób, żeby powstało wrażenie światła padającego z lewej górnej strony. Dodatkowo zmodyfikowano promień gradientu (atrybut r). Jeszcze lepszy efekt można uzyskać, łącząc kilka gradientów z wykorzystaniem przezroczystości, można dodatkowo skorzystać także z dostępnych w formacie SVG filtrów.
Poniżej znajduje się kod przykładu zapisany formacie SVG. Możesz go wkleić do edytora tekstowego (np. notatnika) i zapisać z rozszerzeniem svg lub wstawić do kodu strony internetowej.
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="g" r="75%" cx="30%" cy="30%">
<stop offset="20%" stop-color="#fff" />
<stop offset="95%" stop-color="#777" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="#343434" />
<circle cx="300" cy="300" r="200" fill="url(#g)" />
</svg>






