
wtorek,
SVG: Książka
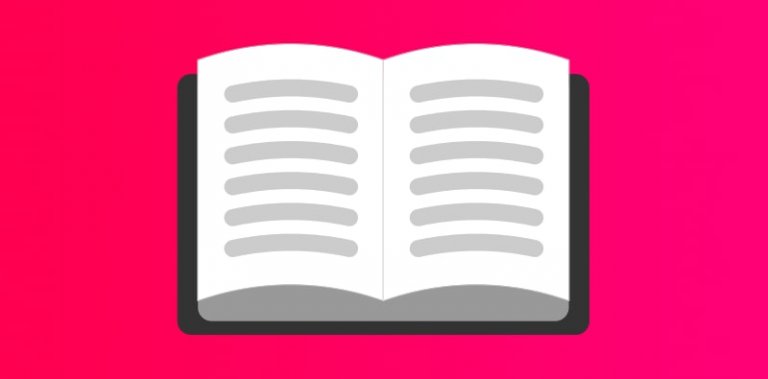
Pierwszy etap projektu to wykonanie strony otwartej książki, utworzono ją za pomocą ścieżki (path). Zwykła „prostokątna” strona wygląda mało efektownie, dlatego posłużono się krzywą zawierającą łuki. Zapis „M60,50 A 400 400 0 0 1 330,50” oznacza, że od punktu (60,50) do (350,50) rysowany jest łuk eliptyczny (elliptical arc), w którym promienie elipsy są sobie równe i wynoszą 400 (w tym przypadku elipsa jest okręgiem). Parametry „0 0 1” to kolejno x-axis-rotation, large-arc-flag oraz sweep-flag definiujące odpowiednio sposób obrócenia elipsy, braną pod uwagę część elipsy oraz kierunek kąta. Łuki znalazły się u góry oraz u dołu strony. Kolejne sześć łuków wykorzystano do utworzenia kilku linii tekstu, w kolejnych wiersza zmianie ulega jedynie współrzędna y punktów wyznaczających łuk.
M60,50 L330,50 L330,400 L60,400 Z
M60,50 A 400 400 0 0 1 330,50 L330,400 L60,400 Z
<path d="M110,100 A 400 400 0 0 1 280,100" />
…
Grupę stanowiącą stronę książki zapisano w obrębie elementu <defs>, jest ona widoczna na obrazie dzięki odwołaniom (use). Drugi egzemplarz grupy został przesunięty w prawo (transform="translate(270,0)"). W ostatnim kroku do grafiki dodano dwa prostokąty (rect) o zaokrąglonych rogach (atrybut rx), imitują one kolejne kartki oraz okładkę.
<use href="#page" />
<use href="#page" transform="translate(270,0)" />
<rect x="60" y="70" width="540" height="360" rx="20" fill="#999" />
<rect x="30" y="70" width="600" height="380" rx="20" fill="#333" />
Poniżej znajduje się kod projektu zapisany formacie SVG. Możesz go wkleić do edytora tekstowego (np. notatnika) i zapisać z rozszerzeniem svg lub wstawić do kodu strony internetowej.
<svg width="660" height="480" xmlns="http://www.w3.org/2000/svg"
style="background:#a9f;">
<defs>
<g id="page" fill="#fff" stroke="#ccc" stroke-linecap="round">
<path d="M60,50 A 400 400 0 0 1 330,50 L330,400 A 400 400 0 0 0 60,400 Z" />
<g fill="none" stroke-width="25">
<path d="M110,100 A 400 400 0 0 1 280,100" />
<path d="M110,145 A 400 400 0 0 1 280,145" />
<path d="M110,190 A 400 400 0 0 1 280,190" />
<path d="M110,235 A 400 400 0 0 1 280,235" />
<path d="M110,280 A 400 400 0 0 1 280,280" />
<path d="M110,325 A 400 400 0 0 1 280,325" />
</g>
</g>
</defs>
<rect x="30" y="70" width="600" height="380" rx="20" fill="#333" />
<rect x="60" y="70" width="540" height="360" rx="20" fill="#999" />
<use href="#page" />
<use href="#page" transform="translate(270,0)" />
</svg>Dla przypomnienia:
- w formacie SVG współrzędne liczone są od lewego górnego rogu obrazu;
- rozróżniane są wielkie i małe litery;
- w przypadku błędów składniowych grafika się nie wyświetla;
- brak określenia jednostki przy wymiarach oznacza, że przyjmowane są piksele.







