
poniedziałek,
SVG: Flaga Węgier
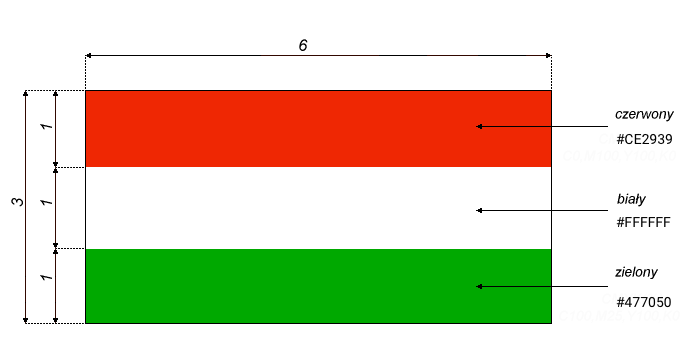
Flagę Węgier ustanowiono w 1848 roku. Znajdują się na niej trzy poziome pasy, czerwony symbolizuje siłę, biały wiarę, a zielony nadzieję. Wszystkie dane potrzebne do wykonania flagi Węgier znajdziesz na poniższym rysunku.

Prezentowany projekt jest łatwy do wykonania, wystarczy utworzyć trzy prostokąty (elementy rect), wymiary flagi to jej proporcje pomnożone przez sto. Poniżej znajduje się kod grafiki w formacie SVG z flagą Węgier.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="600" height="300">
<rect x="0" y="0" width="600" height="100" fill="#CE2939" />
<rect x="0" y="100" width="600" height="100" fill="#FFFFFF" />
<rect x="0" y="200" width="600" height="100" fill="#477050" />
</svg>Każdy prostokąt ma wymiary 600 × 100 i jest wypełniony odpowiednim kolorem (atrybut fill). W przypadku formatu SVG brak jawnie określonych jednostek powoduje, że stosowane są piksele. Wszystkie elementy muszą znaleźć się we właściwych miejscach, odpowiadają za to atrybuty x i y, które oznaczają położenie lewego górnego rogu prostokąta, liczone względem lewego górnego obszaru roboczego.
Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.
Poniżej znajduje się kod strony HTML z dołączoną flagą Węgier w formacie SVG.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga Węgier</title>
</head>
<body>
<svg width="600" height="300">
<rect x="0" y="0" width="600" height="100" fill="#CE2939" />
<rect x="0" y="100" width="600" height="100" fill="#FFFFFF" />
<rect x="0" y="200" width="600" height="100" fill="#477050" />
</svg>
</body>
</html>






