
piątek,
SVG: Flaga Wysp Marshalla
Skośne pasy na fladze Wysp Marshalla sybolizują równik, pomarańczowy reprezentuje łańcuch zachodzącego Słońca, a biały łańcuch wschodzącego Słońca. Biała gwiazda wskazuje na położenie państwa, jej promienie to dwadzieścia cztery gminy. Cztery dłuższe promienie tworzą krzyż – symbol chrześcijaństwa. Flaga Wysp Marshalla została wprowadzona 1 maja 1979 roku.
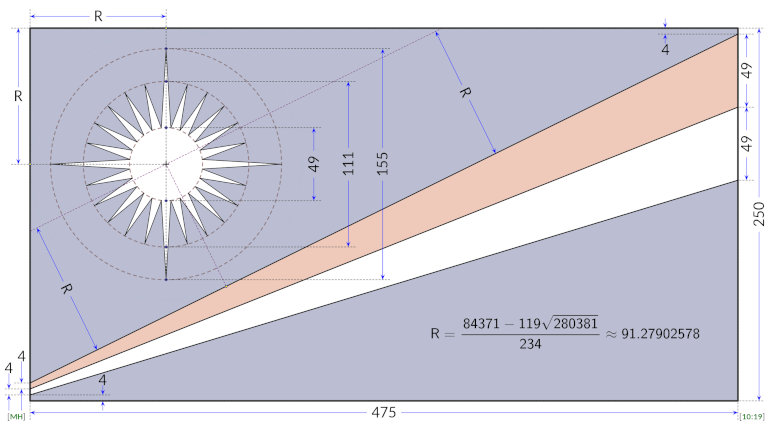
Wszelkie wymiary potrzebne do wykonania flagi Wysp Marshalla, widoczne są na poniższym rysunku. Kolory flagi wyrażone w notacji heksadecymalnej to #003893 dla niebieskiego, #DD7500 dla pomarańczowego oraz #FFFFFF dla białego.

Utwórz niebieski prostokąt (rect) o wymiarach całej grafiki, który będzie stanowił tło. Następnie dodaj dwa wielokąty (polygon) wyznaczone przez współrzędne podane w atrybucie points. Przypominamy, że w pliku SVG punkt o współrzędnych (0,0) znajduje się w lewym górnym rogu.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga</title>
</head>
<body>
<svg width="475" height="250">
<rect x="0" y="0" width="475" height="250" fill="#003893" />
<polygon points="0,238 0,242 475,53 475,4" style="fill:#DD7500;" />
<polygon points="0,242 0,246 475,102 475,53" fill="#ffffff" />
</svg>
</body>
</html>Uzyskany efekt powinien wyglądać tak jak poniżej.
Kolejny element (gwiazda) jest trochę trudniejszy do wykonania, dlatego wymaga pomocniczych objaśnień. Gwiazda na fladze Wysp Marshalla ma dwadzieścia cztery promienie, przyjęty w projekcie pomysł jego wykonania polega na utworzeniu dwunastu rombów (każdy z nich to dwa promienie, z dołu i z góry) o dokładnie takich samych współrzędnych i obrócenie ich w taki sposób, aby utworzyły odpowiedni kształt. Później pozostanie tylko wydłużenie dwóch z nich, zgodnie z wyglądem flagi.
Dla uzyskania czytelności przykładu ograniczono się do dwóch rombów, narysowano je w miejscu, w którym najłatwiej wyznaczyć współrzędne.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga</title>
</head>
<body>
<svg width="475" height="250">
<rect x="0" y="0" width="475" height="250" fill="#003893" />
<polygon points="91,35 96,91 91,146 86,91" fill="#ffffff" />
<polygon points="91,35 96,91 91,146 86,91" fill="#ffffff" />
</svg>
</body>
</html>Obydwa romby znajdują się dokładnie w tym samym miejscu, dlatego wyglądają jak jedna figura.
Kolejny etap to wykonanie obrotu, wykorzystano do tego transformacje CSS. Gwiazda ma dwadzieścia cztery promienie, dlatego wartość odpowiedniego kąta można wyznaczyć za pomocą działania 360℃/24 = 15℃. Ostatecznie na grafice przedstawiającej flagę kolejne elementy będą obracane o wielokrotność 15℃. Obrót wykonywany jest względem (transform-origin) środka elementu, a jego współrzędne (91,91) wynikają z przyjętych wymiarów flagi.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga</title>
</head>
<body>
<svg width="475" height="250">
<rect x="0" y="0" width="475" height="250" fill="#003893" />
<polygon points="91,35 96,91 91,146 86,91" fill="#ffffff" />
<polygon points="91,35 96,91 91,146 86,91" fill="#ffffff"
style="transform: rotate(15deg);transform-origin: 91px 91px;" />
</svg>
</body>
</html>Uzyskany efekt nie jest szczególnie imponujący, jednak po zwielokrotnieniu liczby elementów, utworzą one kształt gwiazdy.
Ostateczna wersja grafiki z uwzględnieniem właściwej liczby elementów. Wydłużenie czterech promienie uzyskano poprzez modyfikację odpowiednich współrzędnych, zgodnie z przyjętymi wymiarami flagi.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Flaga Wysp Marshalla</title>
</head>
<body>
<svg width="475" height="250">
<rect x="0" y="0" width="475" height="250" fill="#003893" />
<polygon points="0,238 0,242 475,53 475,4" style="fill:#DD7500;" />
<polygon points="0,242 0,246 475,102 475,53" fill="#ffffff" />
<polygon points="91,13 96,91 91,168 86,91" fill="#ffffff" />
<polygon points="91,35 96,91 91,146 86,91" fill="#ffffff"
style="transform: rotate(15deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(30deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(45deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(60deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(75deg);transform-origin: 91px 91px;" />
<polygon points="91,13 96,91 91,168 86,91" fill="#fff"
style="transform: rotate(90deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(105deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(120deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(135deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(150deg);transform-origin: 91px 91px;" />
<polygon points="91,35 96,91 91,146 86,91" fill="#fff"
style="transform: rotate(165deg);transform-origin: 91px 91px;" />
</svg>
</body>
</html>Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.







