
poniedziałek,
SVG: Flaga Panamy
Figura występująca na fladze Panamy to tzw. złota gwiazda pięciopromienna. W języku SVG nie ma elementu odpowiadającego bezpośrednio kształtowi gwiazdy, dlatego uzyskanie takiego elementu wymaga trochę dodatkowej pracy.
Rysowanie gwiazdy
Aby dobrze zrozumieć prezentowany sposób wykonania gwiazdy, należy zapoznać się z poniższymi przykładami. Pierwszym problemem do rozwiązania jest wyznaczenie współrzędnych wierzchołków. Wykorzystując równanie parametryczne okręgu ich wartości obliczono za pomocą poniższych formuł:
- x = r * cos α;
- y = r * sin α.
Parametr r to promień okręgu opisanego na gwieździe. Ustalenie danych pierwszego wierzchołka nie wymaga obliczeń, będzie to punkt o współrzędnych (długość promienia, 0). Kolejne wierzchołki gwiazdy dzielą okrąg na pięć równych części, dlatego kąt α będzie przyjmował wartości będące wielokrotnościami 72° (360°/5), czyli 72°, 144°, 216° oraz 288°.
W przykładowej grafice umieszczono pomocniczy kształt okręgu (circle) oraz pięć odcinków (line) łączących środek okręgu z właściwym wierzchołkiem. Wszystkie elementy zgrupowano (g). W formacie SCG środek układu współrzędnych znajduje się w lewym górnym rogu obrazu, aby uniknąć potrzeby dodatkowego przeliczania współrzędnych, przesunięto grupę elementów (g) na środek grafiki (transform="translate(110,110)") oraz dokonano odbicia w pionie (transform="scale(1,-1)) całego rysunku. Pierwszy odcinek zaznaczono kolorem czerwonym.
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Gwiazda</title>
</head>
<body>
<svg width="220" height="220" transform="scale(1,-1)">
<g transform="translate(110,110)"
stroke="#000" stroke-width="2">
<circle cx="0" cy="0" r="100" fill="none" stroke="#eee" />
<line x1="0" y1="0" x2="100" y2="0" stroke="red" />
<line x1="0" y1="0" x2="31" y2="95" />
<line x1="0" y1="0" x2="-81" y2="59" />
<line x1="0" y1="0" x2="-81" y2="-59" />
<line x1="0" y1="0" x2="31" y2="-95" />
</g>
</svg>
</body>
</html>Wykorzystując wyznaczone wierzchołki, można utworzyć gwiazdę, jednak będzie on lekko obrócona w prawo. Jest to łatwe do skorygowania bez wykonywania obliczeń, jeśli grupa elementów zostanie obrócona o 90° (rotate(90 0 0)), czerwony odcinek stanie się równoległy do krawędzi grafiki.
<svg width="220" height="220" transform="scale(1,-1)">
<g transform="translate(110,110) rotate(90 0 0)"
stroke="#000" stroke-width="2">
<circle cx="0" cy="0" r="100" fill="none" stroke="#eee" />
<line x1="0" y1="0" x2="100" y2="0" stroke="red" />
<line x1="0" y1="0" x2="31" y2="95" />
<line x1="0" y1="0" x2="-81" y2="59" />
<line x1="0" y1="0" x2="-81" y2="-59" />
<line x1="0" y1="0" x2="31" y2="-95" />
</g>
</svg>Kolejnym krokiem mogłoby być obliczenie wartości współrzędnych leżących na okręgu wpisanym w gwiazdę, jednak można tego uniknąć, łącząc poprzednio ustalone punkty w taki sposób, aby powstał pentagram, a następnie wypełniniając otrzymany kształt kolorem.
<svg width="220" height="220" transform="scale(1,-1)">
<g transform="translate(110,110) rotate(90 0 0)"
stroke="#000" stroke-width="2">
<circle cx="0" cy="0" r="100" fill="none" stroke="#eee" />
<line x1="100" y1="0" x2="-81" y2="-59" />
<line x1="-81" y1="-59" x2="31" y2="95" />
<line x1="31" y1="95" x2="31" y2="-95" />
<line x1="31" y1="-95" x2="-81" y2="59" />
<line x1="-81" y1="59" x2="100" y2="0" />
</g>
</svg>Jak widać na powyższej grafice, wyznaczone zostały wszystkie dane potrzebne do otrzymania gwiazdy. Niestety w języku SVG grupy odcinków nie można wypełnić kolorem, jednak mając odpowiednie współrzędne, łatwo utworzyć identyczny wizualnie obiekt za pomocą ścieżki (path). Podstawowym atrybutem elementu <path> jest d – ciąg komend z argumentami. W prezentowanej grafice wykorzystano trzy komendy:
- M: ustawienie punktu rysowania;
- L: rysowanie linii;
- Z: zamknięcie ścieżki poprzez połączenie jej początku i końca.
Liczby występujące w poniższej deklaracji atrybutu d to współrzędne przepisane z poprzednich przykładów. Otrzymany kształt otrzymał wypełnienie kolorem (fill="#579") oraz został pozbawiony obrysu (stroke="none"). Zapis „M 100 0” oznacza ustawienie punktu rysowania na (100, 0), „L -81 -59” to rysowanie linii od aktualnego punktu do punktu o współrzędnych (-81, -59).
<svg width="220" height="220" transform="scale(1,-1)">
<g transform="translate(110,110) rotate(90 0 0)">
<path d="M 100 0 L -81 -59 L 31 95 L 31 -95 L -81 59 L 100 0 Z"
fill="#579" stroke="none" />
</g>
</svg>Flaga Panamy
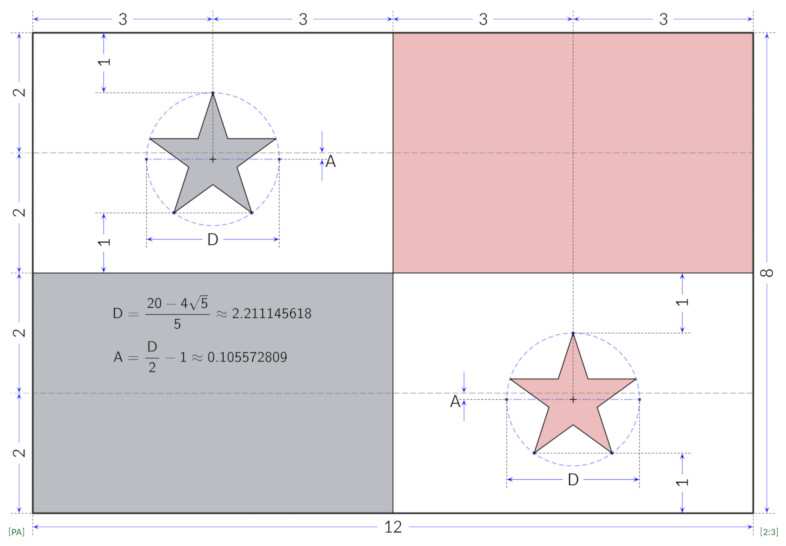
Informacje na temat proporcji panamskiej flagi odczytasz z poniższego rysunku.

W prezentowanej grafice wymiary uzyskano poprzez pomnożenie proporcji przez sto. Na panamskiej fladze występują dwa kolory, w projekcie przyjęto kod szesnastkowy #072357 dla niebieskiego oraz #DA121A dla czerwonego.
Pierwszy etap prac to wykonanie gwiazdy we właściwych wymiarach. Zmianie uległa długość promienia, uzyskano ją po pomnożeniu średnicy odczytanej z powyższego rysunku (D) przez sto i podzieleniu wyniku przez dwa, w przybliżeniu dało to wartość 110.5. Współrzędne wierzchołków gwiazdy obliczono za pomocą zaprezentowanego wcześniej sposobu, przykładowe formuły dla kalkulatora Google: cos((3*72)deg) * 110,5 oraz sin((3*72)deg) * 110,5 dla współrzędnych x i y czwartego wierzchołka. Dla innych wierzchołków wystarczy w formule zmienić liczbę 3 na właściwą wartość. Okrąg widoczny na rysunku ma tylko pomocniczą rolę i powinien zostać usunięty w ostatecznej wersji flagi.
<svg width="221" height="221" transform="scale(1,-1)">
<g transform="translate(110,110) rotate(90 0 0)">
<circle cx="0" cy="0" r="110.5" fill="none" stroke="#eee" />
<path d="M 110.5 0 L -89.4 -65 L 34.1 105 L 34.1 -105 L -89.4 65 L 110.5 0 Z"
fill="#DA121A" stroke="none" />
</g>
</svg>Grafikę z flagą poddano transformacji wykonując odbicie pionowe (scale(1,-1)), w efekcie początek układu współrzędnych znalazł się w lewym dolnym rogu. Całą powierzchnię flagi pokrywa biały prostokąt, na nim umieszczono dwa kolejne mniejsze – niebieski i czerwony. Do rysunku dołączono dwie gwiazdy zgodne z zaprezentowanym wcześniej elementem. Patrząc na współrzędne, ich środki znajdują się w początku układu współrzędnych (w lewym dolnym rogu), jednak za pomocą transformacji CSS (dla niebieskiej: style="transform:translate(300px,590px)") znalazły się we właściwych miejscach.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flaga Panamy</title>
<style>
body{background: #ddd;}
</style>
</head>
<body>
<svg width="1200" height="800" viewBox="0 0 1200 800"
transform="scale(1,-1)">
<rect x="0" y="0" width="1200" height="800" fill="#fff" />
<rect x="0" y="0" width="600" height="400" fill="#072357" />
<rect x="600" y="400" width="600" height="400" fill="#DA121A" />
<g style="transform:translate(300px,590px)">
<path transform="rotate(90 0 0)" d="M 110.5 0 L -89.4 -65 L 34.1 105 L 34.1 -105 L -89.4 65 L 110.5 0 Z"
fill="#072357" stroke="none" />
</g>
<g style="transform:translate(900px,190px)">
<path transform="rotate(90 0 0)" d="M 110.5 0 L -89.4 -65 L 34.1 105 L 34.1 -105 L -89.4 65 L 110.5 0 Z"
fill="#DA121A" stroke="none" />
</g>
</svg>
</body>
</html>






