
sobota,
SVG: Flaga Czech
Biel i czerwień, tradycyjne czeskie barwy narodowe, pochodzą od herbu ustanowionego w 1192 roku, na którym w polu czerwonym znajdował się wspięty lew o podwójnym srebrnym ogonie. Historycznie flaga czeska wiąże się z flagą czechosłowacką. Czechosłowacja powstała w 1918 roku po rozpadzie Austro-Węgier. Początkowo nowe państwo używało czerwono-białej flagi Czech, podobnej do flagi Polski. Latem 1919 roku postanowiono, że nowa flaga będzie zawierała trzy kolory, dodano kolor niebieski, który symbolizował Morawy. Aby odróżnić flagę od innych flag trójkolorowych, zrezygnowano z równych pasków i zdecydowano, że niebieskie pole będzie miało kształt klina. Początkowo klin sięgał jednej trzeciej flagi, ostatecznie 30 marca 1920 roku przyjęto biało-czerwoną flagę z niebieskim trójkątem do połowy. Powszechnie przyjmuje się, że autorem projektu flagi był Jaroslav Kursa, urzędnik z czechosłowackiego Ministerstwa Spraw Wewnętrznych, jednak jest to kwestia sporna.
W 1990 roku w Czechosłowacji wprowadzono dwie flagi narodowych republik: czeskiej biało-czerwoną i słowackiej biało-niebiesko-czerwoną. 1 stycznia 1993 roku nastąpił rozpad Czechosłowacji, powstały dwa niezależne państwa: Czechy i Słowacja. Na pamiątkę tego wydarzenia w Czechach ustanowiono Święto Powstania Republiki Czeskiej. Po rozpadzie Czechosłowacji Czesi powrócili do flagi biało-czerwonej z niebieskim trójkątem.

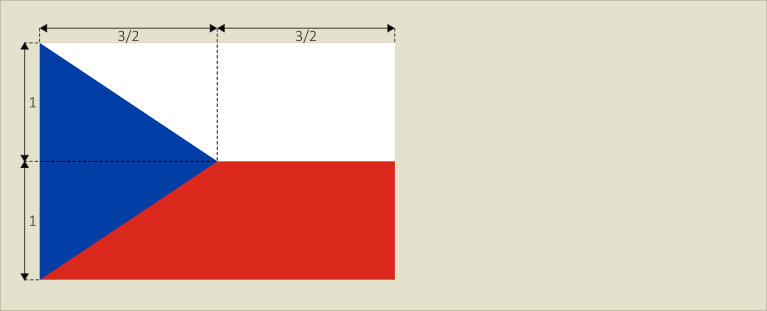
Flaga Czech to prostokąt o proporcjach 3:2. Został on podzielony na dwa równe poziome pasy: biały i czerwony, z dodanym od strony drzewca niebieskim trójkątem sięgającym do połowy długości flagi. Odcienie kolorów określa jedynie wzór kolorystyczny z załącznika do ustawy o symbolach narodowych Republiki Czeskiej. W przemyśle poligraficznym do czeskiej flagi powszechnie stosuje się kolory z gamy Pantone o kodach 293 dla niebieskiego oraz 485 dla czerwonego. Na potrzeby prezentowej grafiki zostały one skonwertowane do zapisu w formie heksadecymalnej.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flaga Czech</title>
</head>
<body>
<svg width="300" height="200">
<rect x="0" y="0" width="300" height="200" fill="#DA291C" />
<rect x="0" y="0" width="300" height="100" fill="#FFFFFF" />
<polygon points="0,0 150,100 0,200" fill="#003DA5" />
</svg>
</body>
</html>Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.







