
czwartek,
Inkscape: Pendrive
Jeśli nie wiesz, jak w programie Inkscape tworzyć gradienty liniowe, informacje na ten temat znajdziesz na końcu materiału.
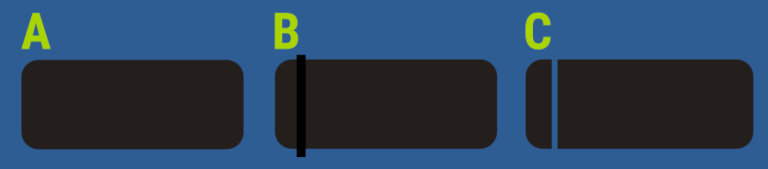
Z pomocą narzędzia „Prostokąt” utwórz prostokątny kształt z zaokrąglonymi rogami (A). Obłe kształty narożników uzyskasz, przeciągając myszą uchwyt w kształcie koła widoczny po powstaniu figury, tym samym narzędziem możesz je zniwelować. Następnie zaznacz element i w menu programu wybierz funkcję „Ścieżka” → „Obiekt w ścieżkę”. Jedna ze stron powinna być zakończona bez zaokrągleń i należy je usunąć, w tym celu z pomocą narzędzia „Pióro” z ustawionym trybem „Tworzy regularną ścieżkę krzywych Béziera” narysuj odcinek wyznaczający odcięcie (B). Podczas klikania węzłów, trzymaj wciśnięty klawisz Ctrl, wtedy odcinek będzie idealnie równoległy do krawędzi płótna. Zaznacz wszystko i w menu edytora wybierz funkcję „Ścieżka” → „Podział”. Pierwotny kształt ulegnie podziałowi (C), usuń zbędny element.

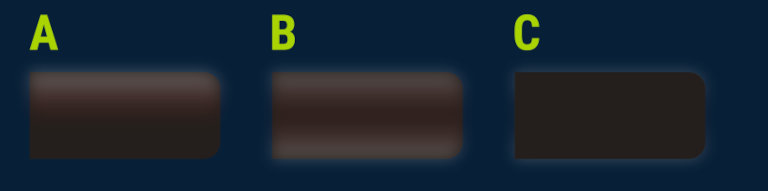
Zaznacz element i duplikuj go (skrót klawiszowy Ctrl+d). Po tej operacji duplikat znajdzie się nad pierwotnym obiektem i będzie zaznaczony. Kliknij go prawym przyciskiem myszy i w menu podręcznym wybierz opcję „Wypełnienie i kontur…”. W oknie dialogowym ustaw jego wypełnienie jako gradient od białego do przezroczystości. W tym samym miejscu możesz ustawić rozmycie oraz przezroczystość (krycie) elementu (A). Skutkiem rozmycia będzie poświata wykraczająca poza kształt pendrive, jednak za chwilę dowiesz się jak ją usunąć. Kliknij element z gradientem i duplikuj go, a następnie wciśnij klawisz v, w ten sposób uzyskasz odbicie w pionie (B). W kolejnym kroku trzeba będzie zaznaczyć pierwszy element, który teraz został przykryty dwoma obiektami z gradientem. Kliknij środek kształtu, później dwukrotnie kliknij to samo miejsce ze wciśniętym klawiszem Alt, a następnie duplikuj zaznaczony element (skrót Ctrl+d). Duplikat znajdzie się nad wszystkimi elementami (C).

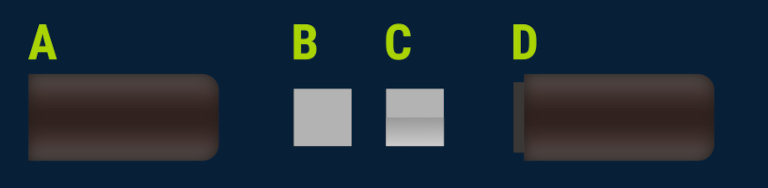
Zaznacz wszystko i w menu programu wybierz funkcję „Obiekt” → „Przytnij” → „Ustaw”. Poświata wokół grafiki powinna zniknąć razem z ostatnio utworzonym duplikatem (A). Następny etap to wykonanie wtyczki USB. Z pomocą narzędzia „Prostokąt” utwórz prostokąt i nadaj mu odpowiedni kolor wypełnienia (B). Duplikuj ostatnio otrzymany element i w menu programu wybierz funkcję „Obiekt” „Przekształć…”. W oknie dialogowym przejdź do zakładki „Skaluj” i zdefiniuj wysokość jako 50%, skalowanie nastąpi po kliknięciu przycisku „Zastosuj” na dole okna dialogowego. Ustaw przekształcony element we właściwym miejscu i nadaj mu wypełnienie stanowiące gradient od koloru pierwotnego do trochę ciemniejszej barwy (C). Utwórz wąski prostokąt stanowiący wypustkę dla zatyczki pendrive (D).

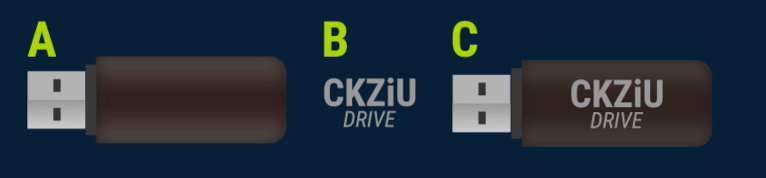
Umieść wtyczkę we właściwym miejscu i utwórz na niej dwa małe ciemne prostokąty (A). Grafika jest prawie gotowa, jednak będzie lepiej wyglądać, jeśli dodasz do niej jakiś napis. Aby wybrać narzędzie „Tekst”, wciśnij klawisz t. Widoczne staną się opcje narzędzia, podobne jak te znane z edytorów tekstu. Dodatkowo tworzone napisy możesz przekształcać tak jak inne obiekty. Dla ułatwienia operacji formatowania, w przykładzie utworzono dwa odrębne bloki tekstu, które następnie ustawiono w zakładanych miejscach (B). W ostatnim kroku przeniesiono napis na właściwe miejsce (C). Aby uniknąć przypadkowych modyfikacji grafiki, zaznacz wszystko (Ctrl+a) i zgrupuj (Ctrl+g).

Po otrzymaniu bazowej grafiki, bez trudu przygotujesz następne wersje kolorystyczne. Wystarczy duplikować obiekt, rozłączyć grupę (skrót Ctrl+Shift+g) i zmienić barwę wybranych elementów.

Otrzymaną grafikę można wykorzystać w kolejnych projektach.

Gradient liniowy
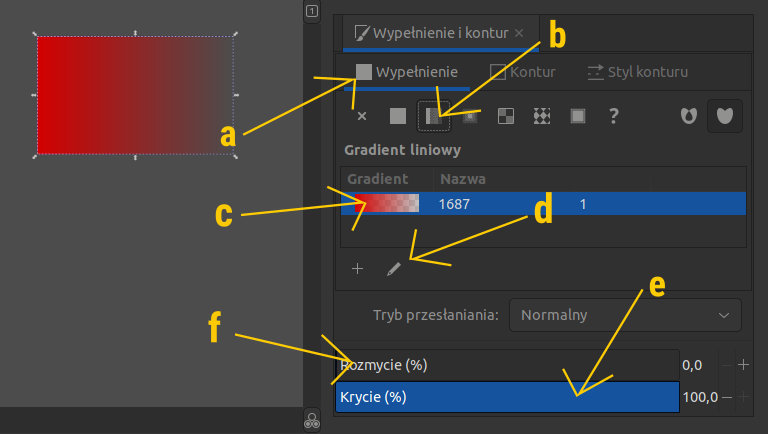
Aby nadać wybranemu obiektowi wypełnienie w formie gradientu liniowego, kliknij element prawym przyciskiem myszy i w menu podręcznym wybierz opcję „Wypełnienie i kontur…”. W oknie dialogowym przejdź do zakładki „Wypełnienie” (a), a następnie kliknij ikonę „Gradient liniowy” (b). Po zaznaczeniu gradientu na wyświetlonej liście (c) możesz przejść do jego edycji, klikając ikonę „Edycja gradientu” (d), wtedy na elemencie pojawią się punkty kluczowe. W tym samym oknie znajduje się opcja ustawienia przezroczystości (e) oraz rozmycia elementu (f).

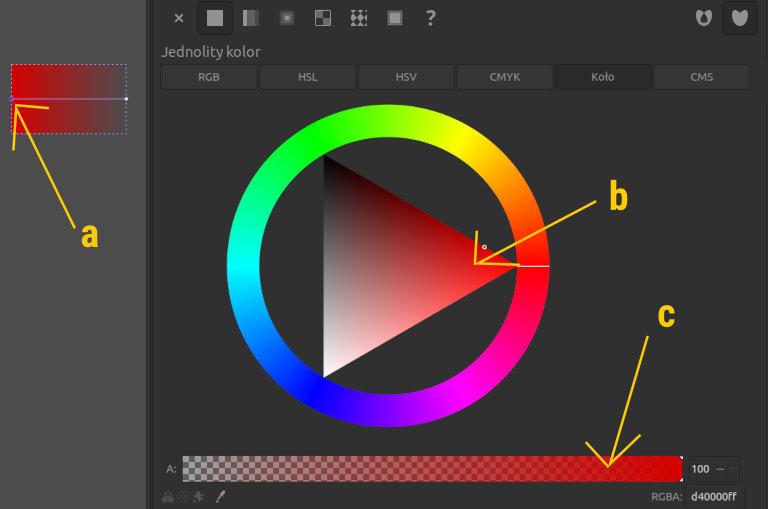
Po przejściu do edycji gradientu kliknij jeden z punktów kluczowych (a) i wybierz jego kolor (b). Kolor może być częściowo lub całkowicie przezroczysty, ustawisz to za pomocą opcji (c) dostępnej w oknie dialogowym.

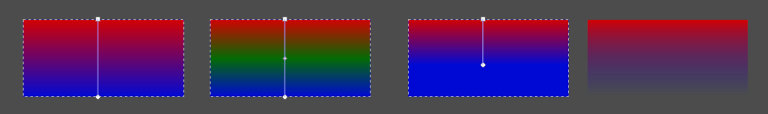
Punkty kluczowe gradientu możesz przeciągać myszą, jeśli chcesz otrzymać gradient „równoległy” do krawędzi płótna, podczas operacji trzymaj wciśnięty klawisz Ctrl. Kolejny punkt otrzymasz, dwukrotnie klikając odcinek w wybranym miejscu. Punkty nie muszą znajdować się na brzegach elementu, jeden (lub kilka) z kolorów wyznaczających gradient może być ustawiony z częściową lub całkowitą przezroczystością.

Z pomocą narzędzia „Prostokąt” utwórz prostokątny kształt z zaokrąglonymi rogami (A). Obłe kształty narożników uzyskasz, przeciągając myszą uchwyt w kształcie koła widoczny po powstaniu figury, tym samym narzędziem możesz je zniwelować. Następnie zaznacz element i w menu programu wybierz funkcję „Ścieżka” → „Obiekt w ścieżkę”. Jedna ze stron powinna być zakończona bez zaokrągleń i należy je usunąć, w tym celu z pomocą narzędzia „Pióro” z ustawionym trybem „Tworzy regularną ścieżkę krzywych Béziera” narysuj odcinek wyznaczający odcięcie (B). Podczas klikania węzłów, trzymaj wciśnięty klawisz Ctrl, wtedy odcinek będzie idealnie równoległy do krawędzi płótna. Zaznacz wszystko i w menu edytora wybierz funkcję „Ścieżka” → „Podział”. Pierwotny kształt ulegnie podziałowi (C), usuń zbędny element.







