wtorek,
Narysuj kokardę narodową w programie Inkscape
Narodowe Święto Niepodległości to doskonała okazja do wykonania patriotycznej grafiki.
Wykorzystane narzędzia
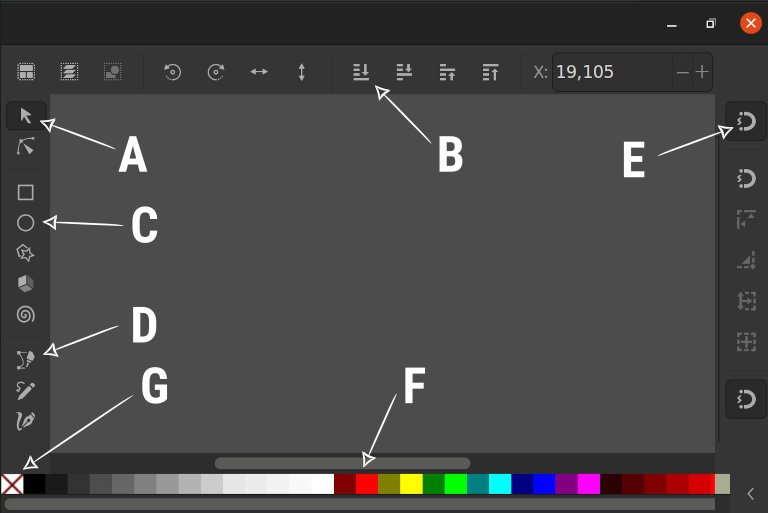
Podstawowym narzędziem w programie Inkscape jest „Wskaźnik” (A), który służy do zaznaczania i przekształcania obiektów. Po wybraniu narzędzia na górnej belce (B) pojawiają się jego opcje. Kolejne narzędzia wykorzystane w omawianym materiale to „Okrąg” (C) i „Pióro” (D). Program Inkscape ma wbudowany mechanizm przyciągania, np. do węzłów. Opcje związane z przyciąganiem znajdziesz na belce z prawej strony programu, jest ich całkiem sporo. Zazwyczaj odpowiednio skonfigurowane przyciąganie jest bardzo pomocne i usprawnia pracę, jednak czasami może przeszkadzać. Na szczęście mechanizm ten w zależności od potrzeb można łatwo włączać i wyłączać (E).
Obiekty tworzone w programie mogą mieć kontur i wypełnienie, jednym ze sposobów zmiany ich koloru jest skorzystanie z palety kolorów (F). Aby zmienić kolor wypełnienia obiektu, należy go zaznaczyć wskaźnikiem i kliknąć wybraną barwę na palecie. Jeśli nie chcesz mieć wypełnienia, wybierz opcję „brak” (G). Kolor konturu zmodyfikujesz w podobny sposób, musisz tylko mieć wciśnięty klawisz Shift podczas klikania wybranej barwy.

Wypełnienie i kontur
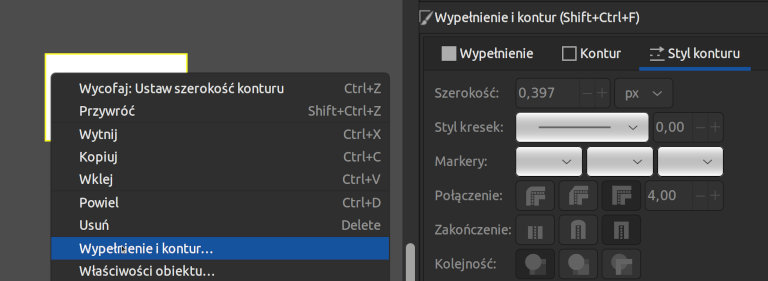
Paleta barw jest łatwo dostępna, jednak oferuje skromne możliwości, jeśli nie są one wystarczające, możesz skorzystać z bardziej rozbudowanego narzędzia. Po kliknięciu obiektu prawym przyciskiem myszy przywołasz menu podręczne, wybierz z niego opcję „Wypełnienie i kontur…”. Pojawi się okno dialogowe, takie jak z prawej strony poniższego zrzutu ekranu. Opcje podzielone są na trzy sekcje, znajdziesz tam m.in. ustawienia przezroczystości, rozmycie, gradienty, style konturu. Zarówno kontur, jak i wypełnienie można całkowicie wyłączyć, klikając właściwą opcję w odpowiedniej sekcji.

Wskaźnik
Narzędzie „Wskaźnik” oferuje wiele możliwości, należy znać przynajmniej te podstawowe. Po wybraniu wskaźnika z listwy narzędzi i kliknięciu obiektu zostaje on zaznaczony. Jeśli wciśniesz klawisz Shift i klikniesz kolejny obiekt, dodasz go do zaznaczenia. Obiekty możesz zaznaczać także inaczej – wciśnij lewy klawisz myszy na wolnym polu i przytrzymując go, przeciągnij kursor nad zaznaczanymi obiektami.
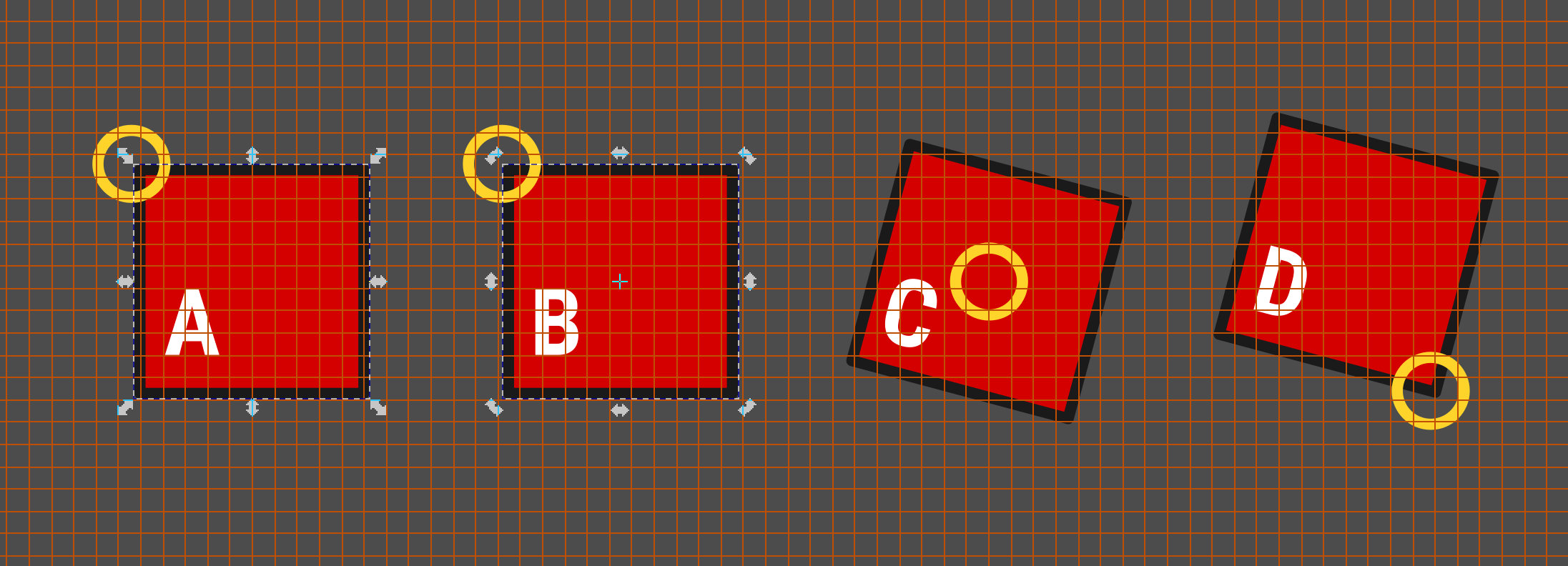
Po jednokrotnym kliknięciu obiektu aktywne stają się uchwyty widoczne na poniższym zrzucie ekranu (A), służą one do skalowania obiektu. Jeśli podczas „przeciągania” uchwytu wciśniesz klawisz Ctrl, proporcje obiektu zostaną zachowane. Po drugim kliknięciu obiektu pojawią się inne uchwyty, narożne służą do obracania (B), pozostałe do ustawiania pochylenia. Do wykonania poniższych zrzutów ekranu wykorzystano lewy górny uchwyt, w obydwu przypadkach obrócono obiekty dokładnie o 15°. Obracanie ze wciśniętym klawiszem Ctrl powoduje skokowe przekształcanie o kąt zdefiniowany w ustawieniach programu (domyślnie jest to 15°). Wciśnięty klawisz Shift powoduje rotację względem narożnika przeciwległego do wykorzystanego uchwytu (D).
Ustawienie kąta skokowego obrotu znajdziesz w menu Edycja → Ustawienia → Zachowanie → Liczba kroków.

Grupowanie obiektów
Obiekty można łączyć w grupy, w tym celu należy zaznaczyć wybrane elementy i wcisnąć skrót klawiszowy Ctrl+g. Rozdzielenie grupy następuje po jej zaznaczeniu i wciśnięciu skrótu klawiszowego Shift+Ctrl+g.
Powielanie obiektów
Aby powielić obiekt, należy go zaznaczyć i wcisnąć skrót klawiszowy Ctrl+d. Duplikat znajdzie się dokładnie na elemencie źródłowym (zasłoni go).
Przykład 1
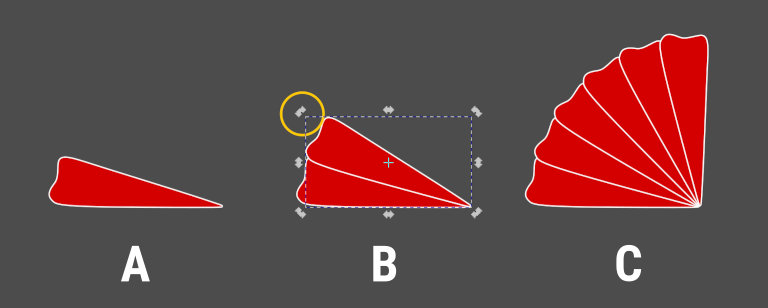
W pierwszym kroku z pomocą narzędzia „Pióro” należy narysować dwa kształty. Zastosowane ustawienia narzędzia to tryb „Tworzenie ścieżki Bsplajn” i brak definicji kształtu nowych ścieżek. Kształty rysuj poprzez klikanie kolejnych punktów, dwukrotne kliknięcie kończy rysowanie. Jeśli chcesz przy takich ustawieniach otrzymać w pewnym punkcie ostre zakrzywienie, postaw bardzo blisko siebie kilka punktów.
Na poniższym zrzucie ekranu jest widoczny efekt finalny tego etapu (B). Najlepiej najpierw narysować większy kształt, a na nim drugi. Po zaznaczeniu obiektu możesz przenieść go w dół klawiszem PageDown. Oba elementy powinny otrzymać wypełnienie i obramowanie podobne jak widoczne na zrzucie ekranu. Na koniec zaznacz wszystko i zgrupuj.

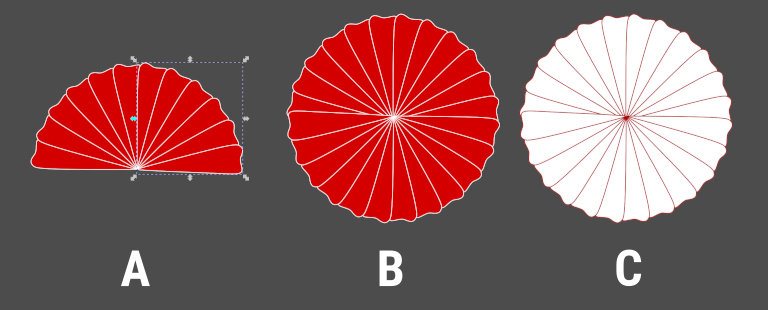
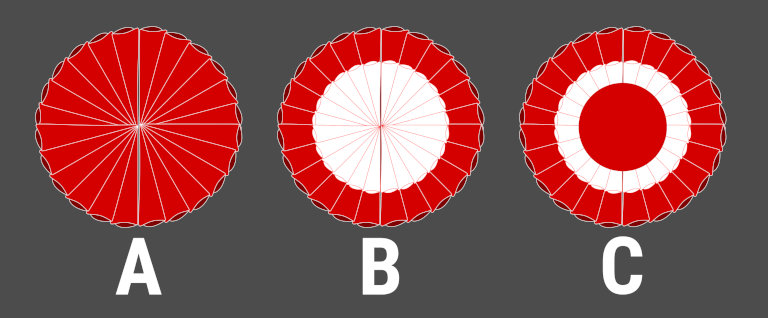
Powiel element i obróć duplikat ze wciśniętymi klawiszami Ctrl i Shift o jeden skok (założono, że ustawiono domyślne 15°). Następne operacje to duplikowanie i obracanie kolejnych elementów. Kiedy otrzymasz ćwiartkę koła (B), zaznacz wszystko i zgrupuj, a następnie powiel. Teraz skokowo obróć nowy element o 90° (C). Zaznacz wszystko, zgrupuj i powiel element.

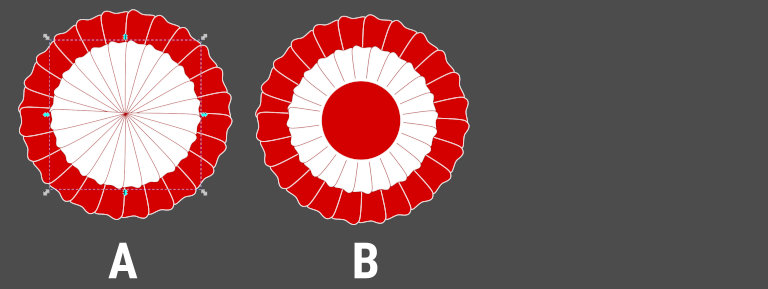
Obróć duplikat połówki koła o 180°, klawisz Shift nie będzie przydatny. Przesuń przekształcony element, tak aby uzyskać efekt podobny, jak na poniższym zrzucie ekranu (A). Zaznacz wszystko, zgrupuj i powiel element. Zmień kolor wypełnienia duplikatu na biały, a konturu na czerwony. Przeskaluj element (B), zmniejszając go (pomocne będą klawisze Shift i Ctrl). Zaznacz wszystko i zgrupuj. Na wolnym miejscu narysuj koło (narzędzie „Koło” i wciśnięty klawisz Ctrl). Nadaj mu czerwone wypełnienie i ustaw je na środku kokardy (C).

Przykład 2
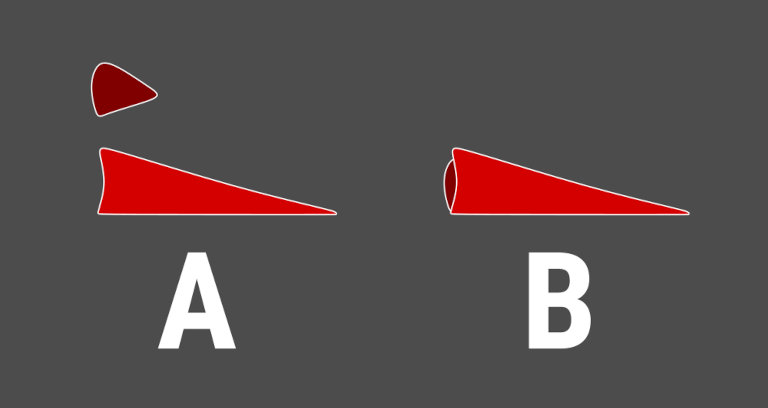
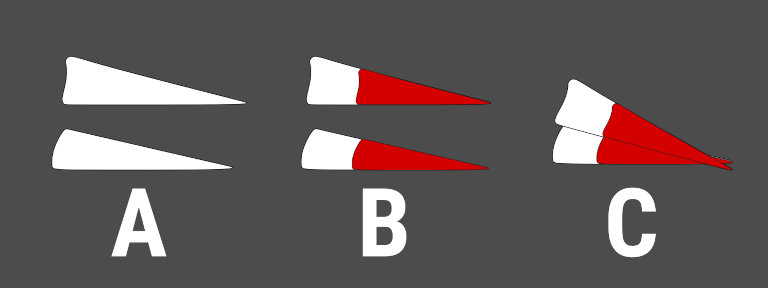
Kolejny przykład trochę się różni, zwłaszcza przy początkowych operacjach. Ponownie skorzystano z narzędzia „Pióro”. Najpierw narysowano dwa różniące się nieco elementy i ustawiono ich wypełnienie na kolor biały, kontury otrzymały barwę ciemnoszarą (A). Na otrzymanych kształtach narysowano czerwone elementy z ciemnoszarym konturem (B). Zgrupowano leżące na sobie elementy i ustawiono jeden na drugim, a następnie ten znajdujący się na górze obrócono o 15° (pamiętaj o Ctrl+Shift). W tym przypadku taki obrót okazał się zbyt duży, jednak problem zniwelowano, przesuwając dolny element trochę w dół, widać to po wierzchołkach z prawej strony zrzutu ekranu (C). Po tych operacjach zgrupowano wszystkie elementy.

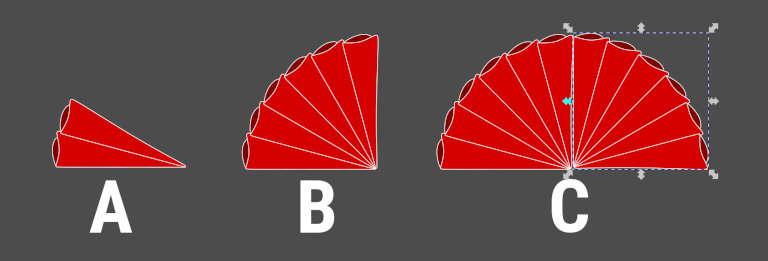
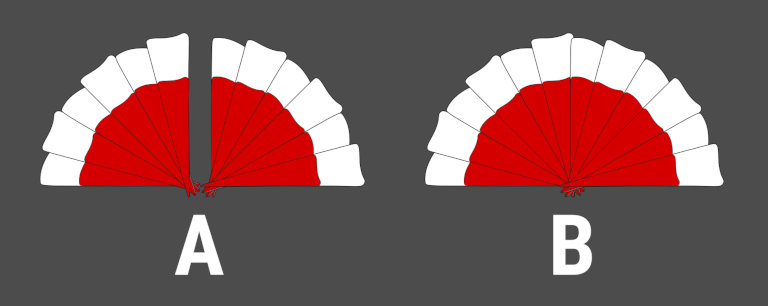
Kolejne duplikaty były obracane o 30°. Po zbudowaniu ćwiartki koła elementy zgrupowano i utworzono duplikat. Po jego obrocie efekt nie był zadowalający (A), jednak skorygowano to przesunięciem jednego z elementów (B).

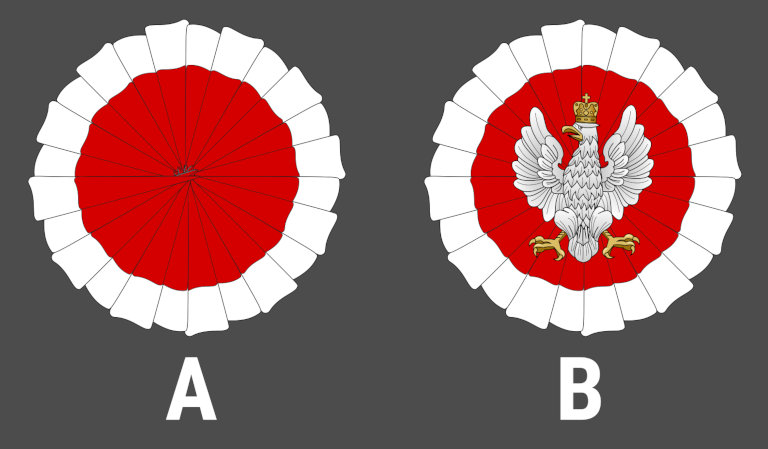
Podobnie jak wcześniej dwie ćwiartki koła zgrupowano i powielono. Po obrocie i niewielkiej korekcie (przesunięcie) kokarda był prawie gotowa (A). Ostatnim krokiem było dołączenie do grafiki orła. Godło Polski z lat 1919-1927 w formacie SVG dostępne na zasadach public domain można pobrać z Wikimedii. Po zaimportowaniu i rozgrupowaniu grafiki można oddzielić orła od pola tarczy.

Przykład 3
W kolejnym przykładzie zastosowano podobną technikę, jednak tym razem punktem wyjściowym był jeden element.