
środa,
Inkscape: Tenis stołowy
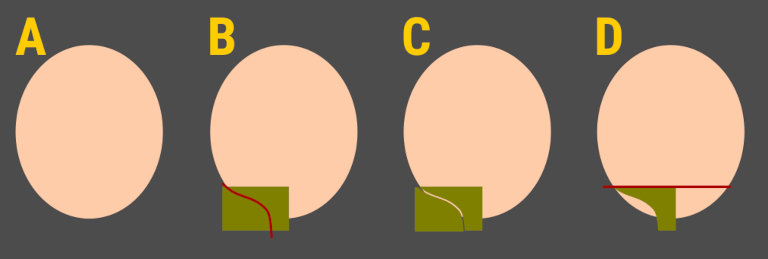
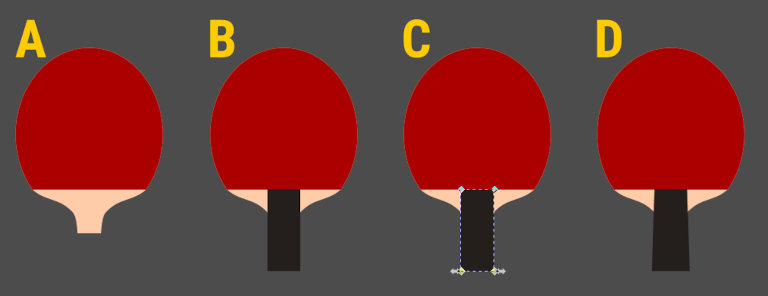
Z pomocą narzędzia „Okrąg” utwórz elipsę (A), nadaj kolor wypełnienia i konwertuj na ścieżkę (skrót klawiszowy Shift+Ctrl+c). Kolejna faza projektu to wykonanie charakterystycznego podcięcia rakietki w okolicach miejsca umocowania rączki. Zmień narzędzie na „Prostokąt” i w dolnej części elipsy utwórz prostokąt. Zaznacz kształt i konwertuj na ścieżkę. Narzędziem „Pióro” z aktywowanym trybem „Tworzenie ścieżki Bsplajn” utwórz krzywą wyznaczającą odcięcie (B). Zaznacz krzywą i prostokąt, a następnie w menu programu wybierz funkcję „Ścieżka” → „Podział”. Kształt ulegnie podziałowi (C), usuń zbędny element. W podobny sposób usuń dolną część elipsy (D).

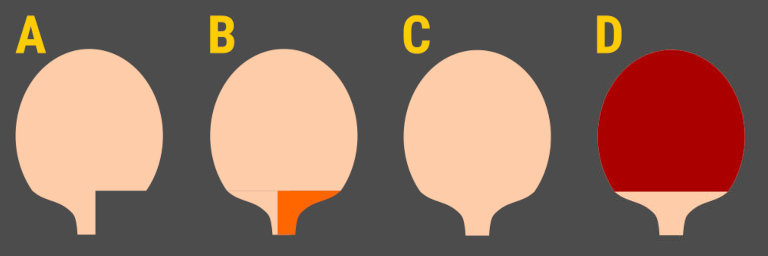
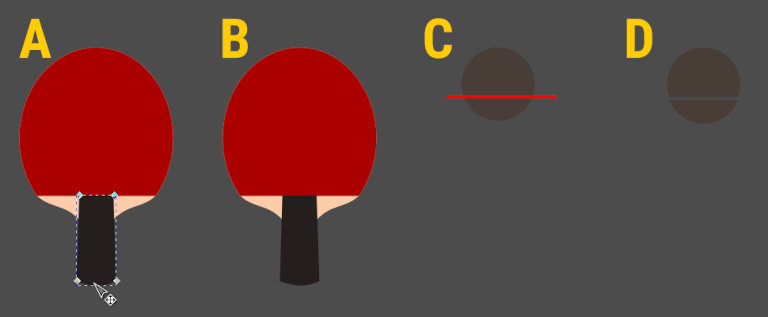
Zaznacz element powstały na bazie prostokąta, duplikuj go (skrót Ctrl+d), odbij w poziomie (klawisz h) i ustaw we właściwym miejscu (B). Zaznacz pozostałą część elipsy i nadaj jej kolor kojarzący się z okładziną rakietki (D).

W kolejnym kroku należy wykonać rączkę. Utwórz prostokąt (B) z pomocą narzędzia „Prostokąt” i konwertuj go na ścieżkę. Zmień narzędzie na „Edycja węzłów” i kliknij ostatnio utworzony element. Widoczne staną się jego cztery węzły. Ze wciśniętym klawiszem Shift kliknij dwa dolne węzły, widoczne staną się uchwyty (C). Ze wciśniętym klawiszem Shift przeciągnij myszą jeden z uchwytów, aby uzyskać zwężający się w stronę okładziny kształt rączki (D).

Nie zmieniaj narzędzia. Kliknij rączkę rakietki i przesuń kursor myszy w okolicę jej dolnej części (B). Kiedy przy ikonie kursora pojawi się uchwyt, przeciągnij dolną krawędź elementu, aby uzyskać trochę zaokrąglony kształt (B). Z pomocą narzędzia „Okrąg” utwórz koło, konwertuj je na ścieżkę, a następnie podziel na dwie części za pomocą przedstawionego wcześniej sposobu (C,D).

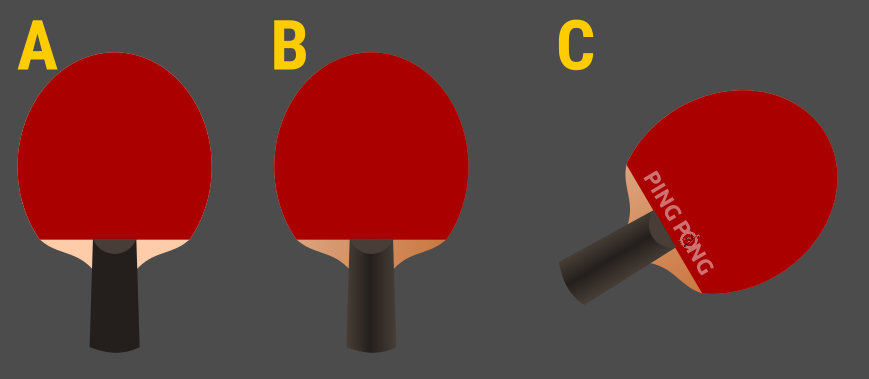
Umieść w górnej części rączki otrzymany po podziale fragment koła (A). Podczas skalowania elementu pamiętaj o wciśnięciu klawisz Ctrl (zachowane zostaną proporcje). Ustaw wypełnienie rączki jako gradient, podobnie postąp w przypadku widocznej „drewnianej” części rakietki (B). Przed kolejnym krokiem możesz dodać do grafiki napis, logo itp. Zaznacz wszystko i zgrupuj, a następnie trochę obróć (C).

Kolejna faza projektu to wykonanie piłeczki. Wrażenie trzeciego wymiaru można uzyskać na kilka sposobów i metoda zaprezentowana w dalszej części materiału niewątpliwie nie jest jedynym dostępnym rozwiązaniem.
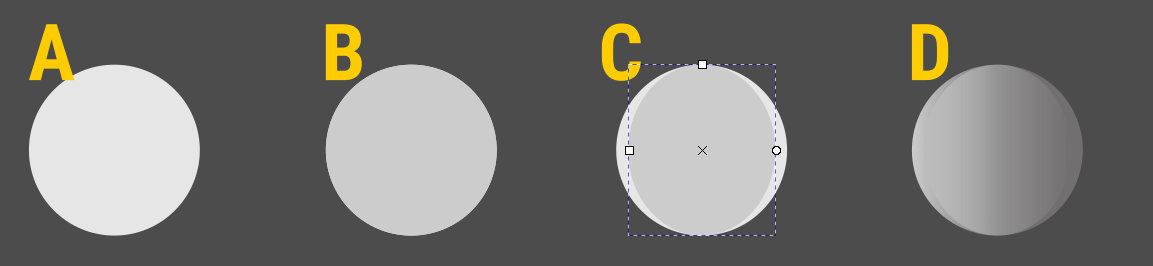
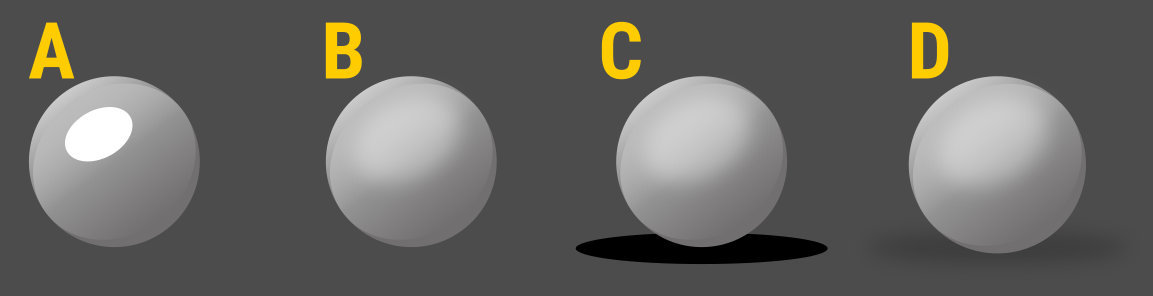
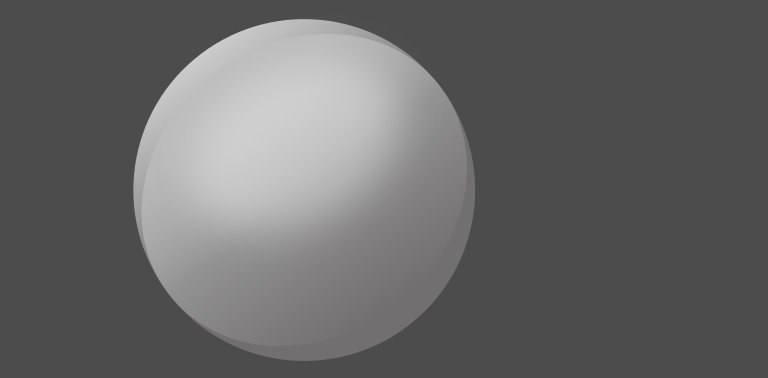
Utwórz koło (A), a następnie duplikuj je i nadaj duplikatowi trochę ciemniejszy kolor (B). Wybierz narządzie „Okrąg” i kliknij duplikat, widoczne staną się uchwyty (C). Z pomocą lewego kwadratowego uchwytu przekształć element w elipsę. Ustaw wypełnienie obydwu ostatnio wykonanych elementów na gradient liniowy (D). Efekt dwóch nałożonych kształtów w małej skali nie jest zbytnio widoczny, w dalszej części materiału zamieszczono grafikę z piłeczką w większym rozmiarze.

W górnej części elementu utwórz białą elipsę, a następnie zaznacz wszystkie składowe piłeczki i obróć w prawo o około 45 stopni (A). Modyfikując rozmycie i przezroczystość (parametr krycie) elipsy, a także wykorzystując skalowanie, uzyskaj efekt świetlnego odblasku (B). Jeśli nie wiesz, gdzie można ustawić te parametry – zaznacz element i w menu programu wybierz kolejno „Obiekt” → „Wypełnienie i kontur…”.
Utwórz wąską czarną elipsę u dołu piłeczki, zaznacz ją i wciśnij klawisz End – w ten sposób umieścisz ją pod wcześniej przygotowanymi elementami (C). Modyfikując rozmycie i przezroczystość elementu, uzyskaj efekt delikatnego cienia (D).


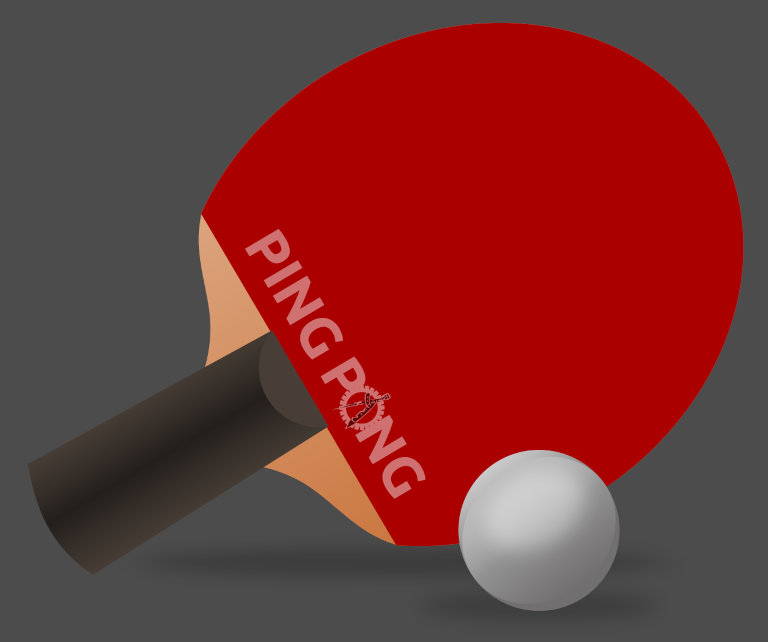
Podobnym sposobem dodaj cień do rakietki. Ustaw elementy tworząc finalną kompozycję.