
poniedziałek,
Inkscape: Marchewka
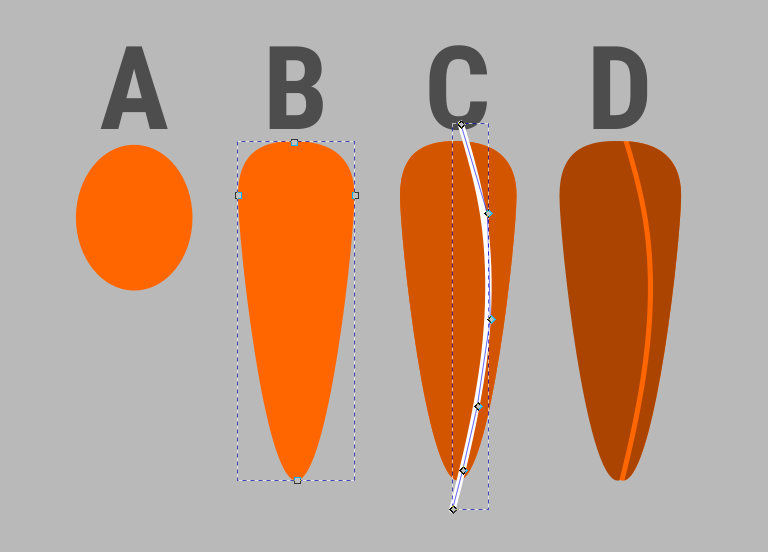
Z pomocą narzędzia „Okrąg” narysuj elipsę. Nadaj kształtowi kolor wypełnienia i usuń ewentualne obramowanie (A), a następnie zaznacz go i w menu programu wybierz funkcję „Ścieżka” → „Obiekt w ścieżkę”. Zmień narzędzie na „Edycja węzłów” (przywołasz je naciskając klawisz n) i kliknij obiekt, widoczne staną się cztery węzły. Przeciągnij myszą górny i dolny węzeł, tak aby uzyskać charakterystyczny kształt marchewki (B). Podczas przeciągania węzłów trzymaj wciśnięty klawisz Ctrl, w ten sposób łatwo zachowasz symetrię elementu.
Kolejny etap projektu to nadanie cienia jednej stronie obiektu. Zaznacz element i duplikuj go (skrót klawiszowy Ctrl+d). Duplikat znajdzie się nad pierwotnym kształtem i będzie zaznaczony, zmień jego barwę na trochę ciemniejszą. Zmień narzędzie na „Pióro” i ustaw jego tryb na „Tworzenie ścieżki Bsplajn”. Utwórz ścieżkę wyznaczającą linię cienia (B), a następnie zaznacz ją oraz ostatnio utworzony duplikat i w menu programu wybierz funkcję „Ścieżka” → „Podział”. Duplikat ulegnie podziałowi (C).

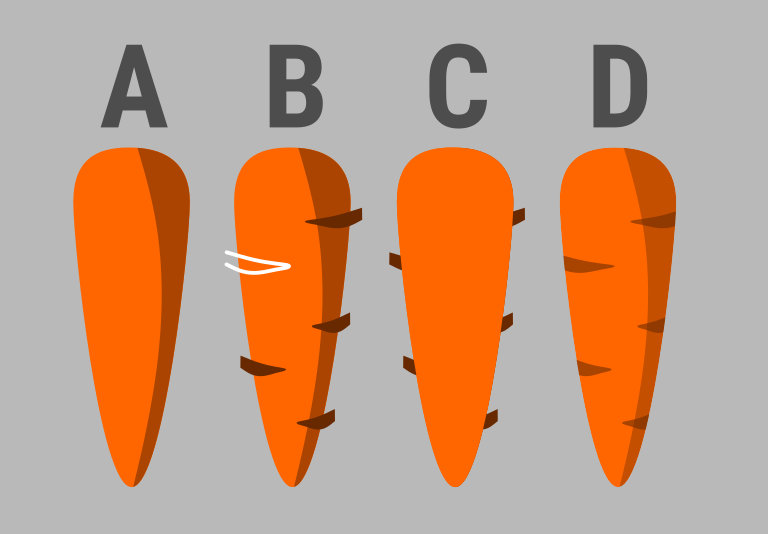
Usuń zbędny element powstały podczas ostatniej operacji (A). Z pomocą narzędzia „Pióro” działającego w trybie „Tworzenie ścieżki Bsplajn” utwórz kilka kształtów na bokach korzenia marchewki (B), aby uzyskać ostre zakończenia, w ich miejscu wstaw kilka węzłów w niewielkiej odległości od siebie. Duplikuj najwcześniej utworzony element (C), zaznacz wszystko i w menu programu wybierz funkcję „Obiekt” → „Podział” → „Ustaw”. Po tej operacji korzeń marchewki jest gotowy (D).

Kolejny etap projektu to utworzenie pozostałości po liściach warzywa. Z pomocą narzędzia „Prostokąt” utwórz wąski prostokąt (A), nadaj mu zielony kolor wypełnienia i korzystając z uchwytu w kształcie koła, zaokrąglij jego narożniki (B). Zaznacz element i duplikuj go (skrót Ctrl+d), a uzyskany duplikat trochę obróć i ustaw we właściwym miejscu (C). Duplikuj ostatnio utworzony kształt, odbij go w poziomie (klawisz h) i umieść we właściwym miejscu (D).

Połącz ze sobą wykonane wcześniej elementy. Pozycję obiektu na stosie elementów można po jego zaznaczeniu modyfikować klawiszami PageUp i PageDown, przemieszczając go odpowiednio w górę lub w dół.








