
wtorek,
SVG: Flaga Macedonii Północnej
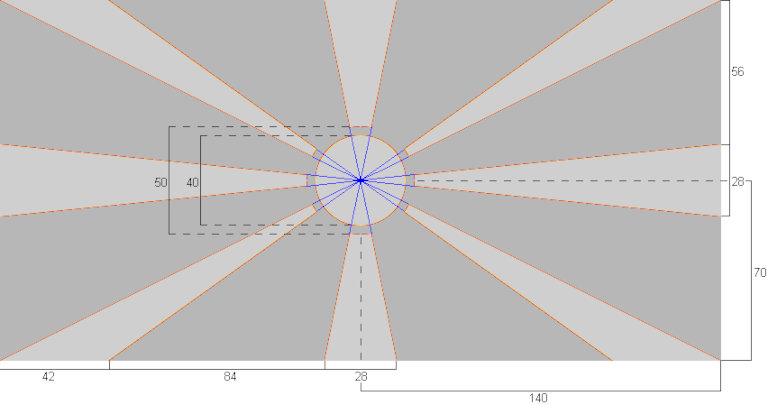
Dokładne proporcje flagi Republiki Macedonii Północnej można odczytać z poniższej grafiki.

Flaga Republiki Macedonii jest czerwona (#CE2028) ze złotożółtym słońcem (#F9D616). Zawiera osiem trójkątów, a na jej środku umieszczono krąg. Kształty te tworzą motyw słońca. Dla otrzymania grafiki w nieco większej skali wszystkie przykładowe wymiary pomnożono przez dwa osiemdziesiąt. Poniżej znajduje się kod strony HTML z dołączoną flagą Macedonii Północnej w formacie SVG.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flaga Macedonii Północnej</title>
</head>
<body>
<div>
<svg width="560" height="280">
<rect x="0" y="0" width="560" height="280" fill="#CE2028" />
<polygon points="0,0 280,140 84,0" fill="#F9D616" />
<polygon points="0,112 280,140 0,168" fill="#F9D616" />
<polygon points="0,280 280,140 84,280" fill="#F9D616" />
<polygon points="252,280 280,140 308,280" fill="#F9D616" />
<polygon points="476,280 280,140 560,280" fill="#F9D616" />
<polygon points="560,112 280,140 560,168" fill="#F9D616" />
<polygon points="560,0 280,140 476,0" fill="#F9D616" />
<polygon points="252,0 280,140 308,0" fill="#F9D616" />
<circle cx="280" cy="140" r="50" fill="#CE2028" />
<circle cx="280" cy="140" r="40" fill="#F9D616" />
</svg>
</div>
</body>
</html>Współrzędne lewego górnego narożnika to (0,0), dolnego prawego (560,280). Element SVG otrzymał szerokość 560 i wysokość 280. Prostokąt (rect) zadeklarowany jako pierwszy ma kolor czerwony i rozciąga się na całej powierzchni flagi, stanowiąc tło. Osiem trójkątów w kolorze złotożółtym na środku flagi styka się wierzchołkami. Do grafiki dołączono je za pomocą elementów <polygon>, w których zdefiniowano współrzędne wierzchołków. Na środku flagi umieszczono czerwone koło (circle) o współrzędnych środka (280,140) i promieniu 50. Na nim znajduje się drugie, mniejsze koło w kolorze złotożółtym. Kolor wypełnienia elementów definiuje się za pomocą atrybutu fill.
Poniżej znajduje się grafika z przykładu. Używając skrótów klawiszowych ctrl+ i ctrl- zwróć uwagę, że przy skalowaniu wszystkie figury zachowują idealny kształt. Jest to charakterystyczna cecha grafiki wektorowej.







