
poniedziałek,
Preferencje sprawdzania pisowni w przeglądarce Firefox
W nowoczesnych przeglądarka stron internetowych wprowadzono funkcję sprawdzania pisowni w formularzach HTML. Warto poznać dostępne możliwości ustawień, aby dostosować opcje do własnych potrzeb. Na przykład czy wiesz, że Firefox domyślnie nie kontroluje pisowni w polach jednowierszowych, mimo że ma taką możliwość? W przeglądarce Firefox do wprowadzania w dodatkowych zmian w konfiguracji służy strona about:config. Wiele z dostępnych w miejscu opcji nie nie jest wyświetlana w standardowym interfejsie programu. Zmiany z poziomu about:config powinny być wprowadzane z rozwagę, ponieważ niektóre z nich mogą powodować problemy z działaniem przeglądarki.
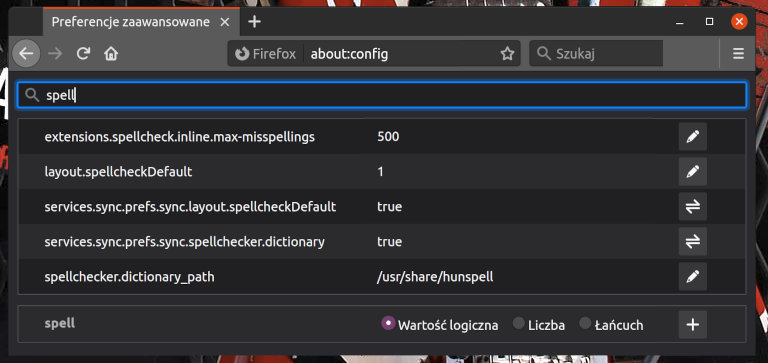
Żeby wejść do dodatkowych ustawień, wpisz w pasku adresu about:config i naciśnij klawisz Enter. Po przejściu przez stronę z ostrzeżeniem w polu wyszukiwania wpisz spell. Powinny pojawić się podobne wyniki jak na poniższym zrzucie. Nie warto zmieniać ustawień bez ich znajomości, poniżej znajdziesz objaśnienie widocznych preferencji, a nawet więcej, bo także informacje o dwóch dodatkowych opcjach domyślnie nieaktywnych.

spellcheck.inline.max-misspellings
Sprawdzanie pisowni w dużych dokumentach może powodować duże obciążenie systemu użytkownika, dlatego wprowadzono górny limit wykazywanych błędów. Po jego przekroczeniu przeglądarka przestaje przetwarzać tekst. Jeśli użytkownik skoryguje błędy i ihc liczba spadnie poniżej ustalonej granicy, sprawdzanie pisowni jest kontynuowane. Za górny limit wykazywanych błędów odpowiada ustawienie spellcheck.inline.max-misspellings, jego domyślna wartość wynosi 500. Do działania wymaga włączonej opcji layout.spellcheckDefault.
layout.spellcheckDefault
Preferencja layout.spellcheckDefault odpowiada za włączenie lub wyłączenie funkcji sprawdzania pisowni. Jej domyślne ustawienie to 1, co oznacza kontrolę pisowni jedynie dla elementów wielowierszowych. Inne dostępne opcje to 0 – wyłączenie sprawdzania pisowni, a także 2 – sprawdzanie pisowni dla elementów wielowierszowych i jednoliniowych.
services.sync.prefs.sync.layout.spellcheckDefault
Preferencje rozpoczynające się od „services.sync.prefs.sync” dotyczą ustawień synchronizowanych na różnych urządzeniach w ramach konta Firefox. Opcja services.sync.prefs.sync.layout.spellcheckDefault dotyczy ustawienia layout.spellcheckDefault. Domyślna wartość true oznacza zgodę na synchronizację, można ją wyłączyć przełączając preferencję na false.
services.sync.prefs.sync.spellchecker.dictionary
Preferencje rozpoczynające się od „services.sync.prefs.sync” dotyczą ustawień synchronizowanych na różnych urządzeniach w ramach konta Firefox. Opcja services.sync.prefs.sync.spellchecker.dictionary dotyczy ustawienia spellchecker.dictionary. Domyślna wartość true oznacza zgodę na synchronizację, można ją wyłączyć przełączając preferencję na false.
spellchecker.dictionary_path
Ścieżka dostępu do plików słowników. Powyższy zrzut ekranu dotyczy przeglądarki uruchomionej w systemie Linux, w Windowsie ta opcja nie występuje.
ui.SpellCheckerUnderlineStyle
Preferencja nie jest dostępna domyślnie, użytkownik może ją utworzyć samodzielnie. Odpowiada za styl linii podkreślenia błędnie napisanego słowa, domyślnie jest to falista linia. Przyjmowane są wartości liczbowe, dostępne opcje to 0 (brak podkreślenia), 1 (kropki), 2 (linia przerywana), 3 (pojedyncza linia), 4 (podwójna linia), 5 (linia falista). Domyślna wartość to 4.
spellchecker.dictionary
Preferencja nie jest dostępna domyślnie, użytkownik może ją utworzyć samodzielnie. Odpowiada za domyślne ustawienie bieżącego język lub język modułu sprawdzania pisowni. Wartość domyślna zależy od lokalizacji.
Dodawanie nowej preferencji
Na powyższym zrzucie ekranu w pole wyszukiwarki wpisano frazę „spell”. Poniżej wyników wyszukiwania pojawiła się opcja dodania preferencji o nazwie spell, jeśli wpiszesz w wyszukiwarkę pełną nazwę nowej preferencji (np. ui.SpellCheckerUnderlineStyle), będzie można ją łatwo dodać za pomocą przycisku plus. Wcześniej trzeba jeszcze wybrać typ wartości (logiczna, liczba, łańcuch). W kolejnym kroku ustawisz jej wartość.







