
wtorek,
Inkscape: Znaczek pocztowy
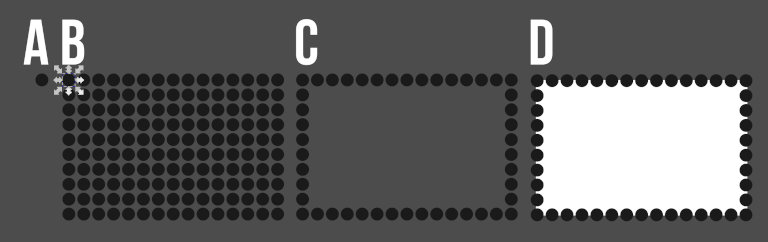
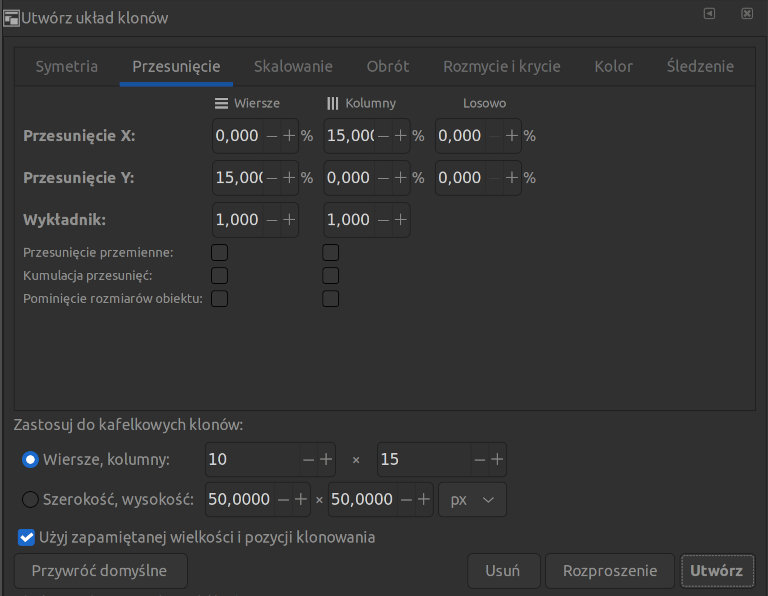
Z pomocą narzędzia „Okrąg” narysuj koło (A), pomocny będzie przy tym wciśnięty klawisz Ctrl. Zaznacz narysowaną figurę i z menu programu wybierz „Edycja” → „Klonuj” → „Utwórz układ klonów…”. Ustawianie narzędzia rozpocznij od kliknięcia przycisku „Przywróć domyślne”, a następnie zadeklaruj dziesięć wierszy i piętnaście kolumn. Znaczek będzie lepiej wyglądał, jeśli nadasz klonom jeszcze pewne odstępy, na karcie „Przesunięcie” ustaw dla wierszy opcję „Przesunięcie Y” równe 15% oraz dla kolumn „Przesunięcie X” o wartości 15%. Wszystkie ustawienia narzędzia widoczne są na kolejnym zrzucie ekranu. Operacja klonowania rozpocznie się po kliknięciu przycisku „Utwórz”.
Po klonowaniu zaznacz wszystko i w menu wybierz „Edycja” → „Klonuj” → „Odłącz klon”, a następnie zaznacz w układzie lewe górne koło (B) i usuń je, wciskając klawisz Del. W kolejnym kroku musisz zaznaczyć i usunąć wszystkie koła wewnątrz układu, pozostawiając jedynie te położone na skraju (C). Po tej operacji zaznacz wszystko i w menu wybierz „Ścieżka” → „Suma”. Kształt znaczka powstanie po przycięciu prostokąta wykonanym uprzednio układem kół. Narysuj w odpowiednim miejscu prostokąt, nadaj mu biały kolor i z pomocą klawisz Page Down przenieś pod kształt utworzony z kół (D). Dla dobrego efektu prostokąt powinien być umieszczony równo względem kół, możesz podczas rysowania wykorzystać przyciąganie lub później zastosować narzędzie „Wyrównaj i rozmieść…”.


Zaznacz wszystko i w menu wybierz „Ścieżka” → „Różnica”. Po tej operacji kształt znaczka będzie gotowy (A). Kolejny krok jest opcjonalny i polega na dodaniu cienia. Zaznacz znaczek i duplikuj go (skrót klawiszowy Ctrl+d). Otrzymana kopia będzie zaznaczona i przykryje oryginał, nadaj jej czarny kolor (B), a następnie z pomocą klawisz Page Down przenieś pod biały kształt. Nie usuwaj zaznaczenia, kliknij je prawym przyciskiem myszy i wybierz opcję „Wypełnienie i kontur”. W oknie dialogowym zwiększ rozmycie, wtedy pojawi się cień (C).

Kolejna faza projektu to dodanie grafiki do znaczka. Być może uznasz, że łatwiej będzie to zrobić, używając kształtu z pustym środkiem (A), w takim przypadku narysuj odpowiedni prostokąt, który wytniesz ze znaczka, zaznacz go oraz biały kontur i w menu wybierz „Obiekt” → „Przytnij” → „Ustaw odwrotną (LPE)”. Jeśli był ustawiony cień, będzie on widoczny na środku znaczka, jednak to nie jest istotne, grafikę można ustawić nad nim i jednocześnie pod białą obwódką znaczka.
Jeśli nie planujesz wyciąć miejsca na grafikę, narysuj na znaczku w odpowiednim miejscu prostokąt (B) i umieść na nim poszczególne elementy (C). Ostatnią fazę projektu musisz już wykonać samodzielnie, jeśli nie chcesz specjalnie się wysilać, zaimportuj grafikę bitmapową i przytnij ją z pomocą opisywanego wcześniej narzędzia „Obiekt/Przytnij”, tym razem przyda się pewnie dostępna w nim opcja „Ustaw”.








