piątek,
Inkscape: Boisko piłkarskie
Projekt nie jest specjalnie wymagający i polega na powtarzaniu podstawowych operacji dostępnych w edytorze, jednak osoby kompletnie początkujące przed próbą jego wykonania powinny zapoznać się z materiałami „Emotikon” oraz „Flaga Finlandii”, w których bardziej szczegółowo zaprezentowano część podstaw pracy w Inkscape. Podczas wykonywania przykładu starano się zachować wymiary boiska określone przepisami (jest jeden wyjątek), jako jednostkę wykorzystano piksel, ale w opisie nie posługiwano się jednostkami, bo ważne jest tylko konsekwentne trzymanie się wybranej jednostki, proporcje zostaną zachowane w każdym przypadku. Jako szerokość konturów obrano wartość 1, podczas manipulacji obiektami może ona ulegać zmianie, można to korygować na bieżąco lub co kilka operacji. Wszystkie elementy mające nadany kontur powinny mieć usunięte wypełnienie.
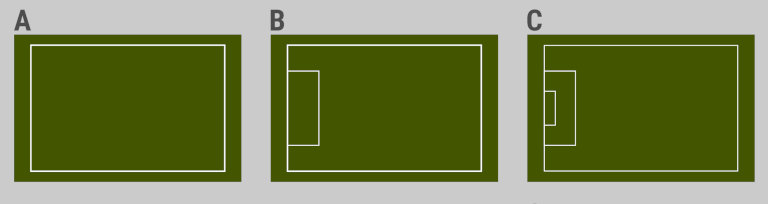
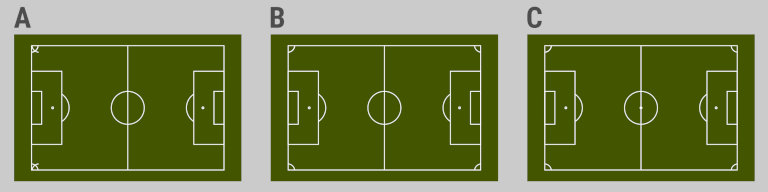
Z pomocą narzędzia „Prostokąt” narysuj prostokąt, ustaw jego wypełnienie na kolor zielony oraz szerokość na 105 oraz wysokość na 68 (A), będzie to boisko. Duplikuj prostokąt i przeskaluj kopię (B), będzie ona stanowiła poboczną część boiska, pewien stopień przezroczystości nadano jej tylko na potrzeby zrzutu ekranu. Podczas przeciągania uchwytu skalowania trzymaj wciśnięty klawisz Shift, wtedy środek duplikatu będzie wciąż w tym samym miejscu. Zaznacz większy prostokąt i wciśnij klawisz Page Down, znajdzie się on na spodzie grafiki. Zaznacz mniejszy prostokąt, nadaj mu białe obramowanie (C) i usuń wypełnienie. Na potrzeby projektu przyjęto szerokość 1 (patrz wcześniejsze uwagi).

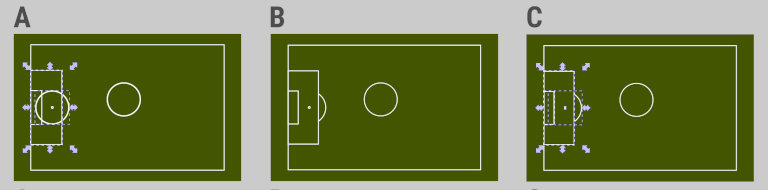
Zaznacz mniejszy prostokąt (A) i duplikuj go. Otrzymanej kopii nadaj wymiary – szerokość 16,5 oraz wysokość 40. Zaznacz duplikat i oryginał i za pomocą narzędzia „Wyrównaj i rozmieść” wyrównaj elementy względem większego obiektu (boiska) do lewej i na osi poziomej (B). Duplikuj najmniejszy prostokąt, otrzymanej kopii nadaj wymiary – szerokość 5,5 oraz wysokość 18, a następnie wyrównaj względem boiska (C), podobnie jak we wcześniejszej operacji.

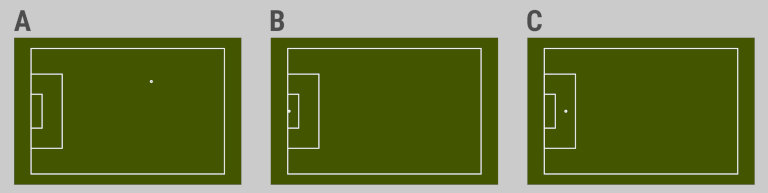
Z pomocą narzędzia „Okrąg” narysuj bardzo małe koło, nadaj mu szerokość i wysokość równe jeden oraz biały kontur o szerokości 0,5 (A). Otrzymaną figurę za pomocą narzędzia „Wyrównaj i rozmieść” wyrównaj do środka z lewej strony boiska (B). Zaznacz mały okrąg i z menu programu wybierz kolejno „Obiekt” → „Przekształć…”. W oknie dialogowym na karcie „Przesuń” ustaw opcję „Poziome” na 11, a następnie kliknij przycisk „Zastosuj”. Po tej operacji ustawiony został punkt do wykonywania rzutów karnych (C).

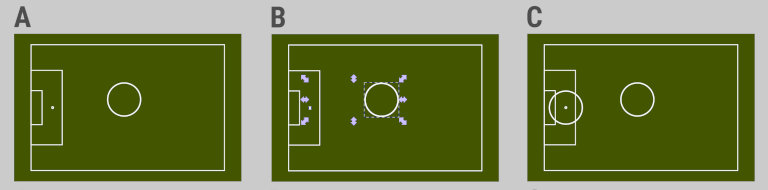
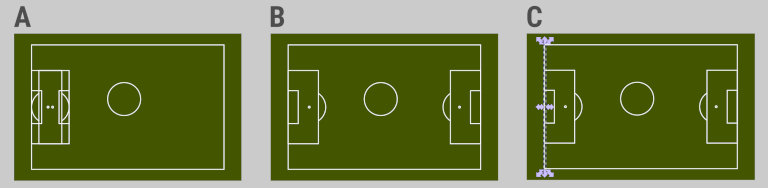
Narysuj koło, nadaj mu wymiary 18 na 18, usuń wypełnienie i ustaw biały kontur (A). Duplikuj narysowaną poprzednio figurę, po tej operacji kopia będzie zaznaczona, ze wciśniętym klawiszem Shift kliknij punkt do ustawiania piłki podczas wykonywania rzutu karnego, w ten sposób zaznaczysz oba obiekty (B). Za pomocą narzędzia „Wyrównaj i rozmieść” wyrównaj je w poziomie i w pionie (C), parametr „Względem” ustaw na „Najmniejszy obiekt”.

W kolejnym kroku zostanie usunięta niepotrzebna część okręgu znajdująca się w obrębie pola karnego. Duplikuj prostokąt wyznaczający pole karne, zaznacz kopię i przycinany okrąg (A), a następnie w menu programu wybierz „Obiekt” → „Przytnij” → „Ustaw odwrotną (LPE)”. Wszystkie elementy tworzące okolice pola karnego zostały wykonane (B), zaznacz je (C) i zgrupuj z pomocą skrótu klawiszowego Ctrl+g.

Duplikuj zgrupowane elementy i odbij kopię w poziomie, wciskając klawisz h (A). Zaznacz „odwróconą” kopię oraz prostokąt wyznaczający boisko i wyrównaj elementy do prawej względem większego obiektu (B). Duplikuj prostokąt wyznaczający boisko i otrzymanej kopii nadaj szerokość i wymiar konturu równe 0,25, a następnie wyrównaj ją do lewej strony boiska (C).

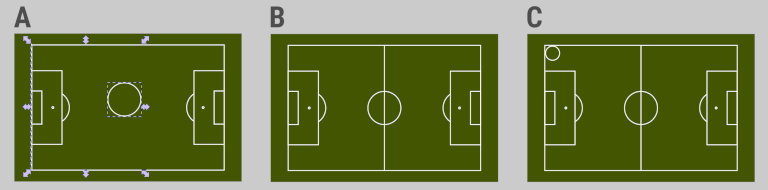
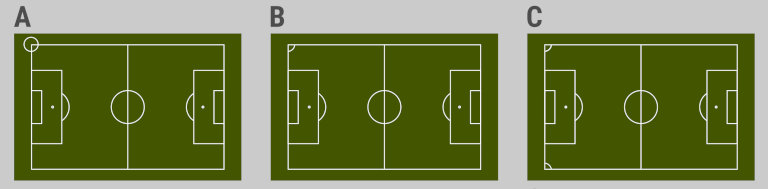
Zaznacz przed chwilą otrzymany kształt oraz okrąg narysowany jako pierwszy (A). Do zaznaczenia dodaj jeszcze prostokąt wyznaczający boisko i z pomocą narzędzia „Wyrównaj i rozmieść” wyrównaj elementy do środka w pionie i w poziomie względem największego obiektu (B). Kolejna faza projektu to wykonanie pól narożników boiska. Zaznacz środkowy okrąg i duplikuj go. Otrzymanej kopii nadaj szerokość i wysokość równe 7. Ten element na potrzeby projektu jest wymiarowany niezgodnie z przepisami piłkarskimi, powinien mieć promień równy jeden metr, jednak przy niedużej skali grafiki element z małym promieniem będzie bardzo słabo widoczny. Z pomocą narzędzia „Wyrównaj i rozmieść” otrzymany element w lewym górnym rogu boiska (C).

Zaznacz okrąg, który wyznaczy pole rożne i w menu wybierz „Obiekt” → „Przekształć…”. W oknie dialogowym na karcie „Przesuń” ustaw opcję „Poziome” na -3,5 (promień okręgu pomnożony przez minus jeden) oraz opcję „Pionowe” na -3,5, a następnie kliknij przycisk „Zastosuj”. Element przesunie się w lewo i w górę (A). Duplikuj prostokąt wyznaczający boisko, zaznacz kopię i narożny okrąg, a następnie w menu wybierz „Obiekt” → „Przytnij” → „Ustaw”. Zaznacz otrzymany element (B) i duplikuj go, kopię odbij poziomo i wyrównaj z pomocą narzędzia „Wyrównaj i rozmieść” do dolnego krańca boiska (C).

Duplikuj dwa łuki wyznaczające pola rożne, duplikuj je, kopię odbij w pionie (A) i wyrównaj z pomocą narzędzia „Wyrównaj i rozmieść” do prawego krańca boiska (B). Ostatnim elementem schematu boiska jest punkt na jego środku, duplikuj jeden z punktów wyznaczających miejsce na piłkę podczas rzutu karnego, a następnie wyrównaj go do środka w pionie i poziomie względem środkowego okręgu.

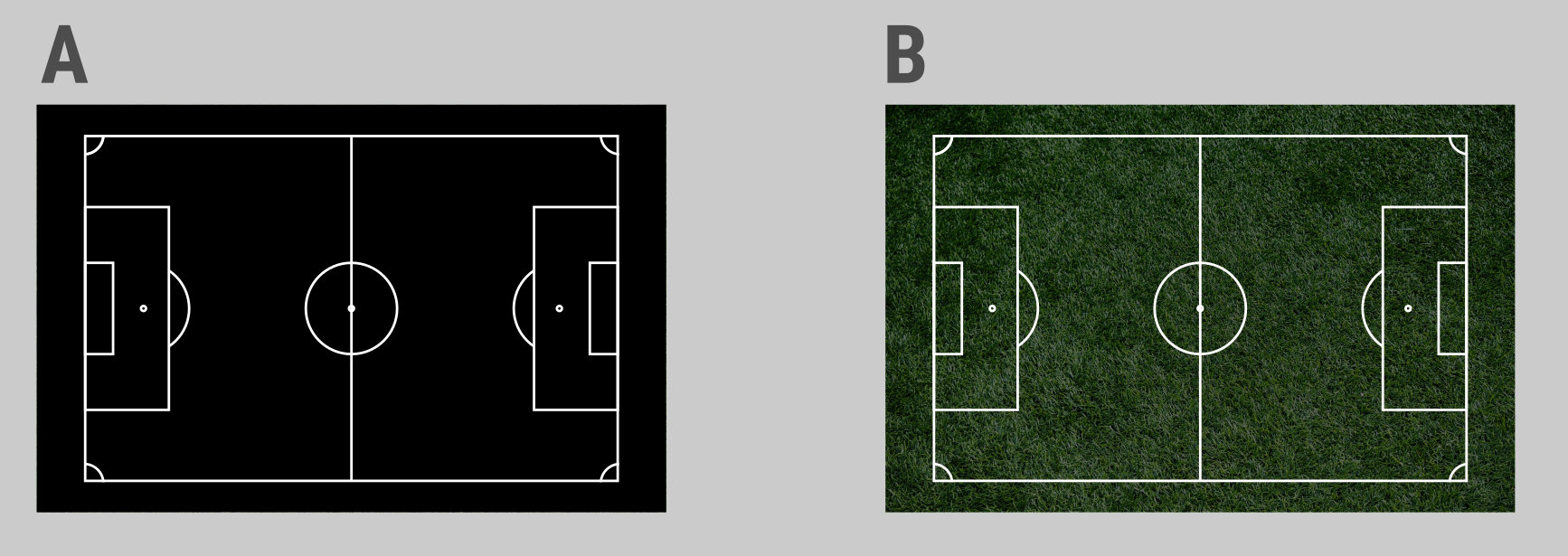
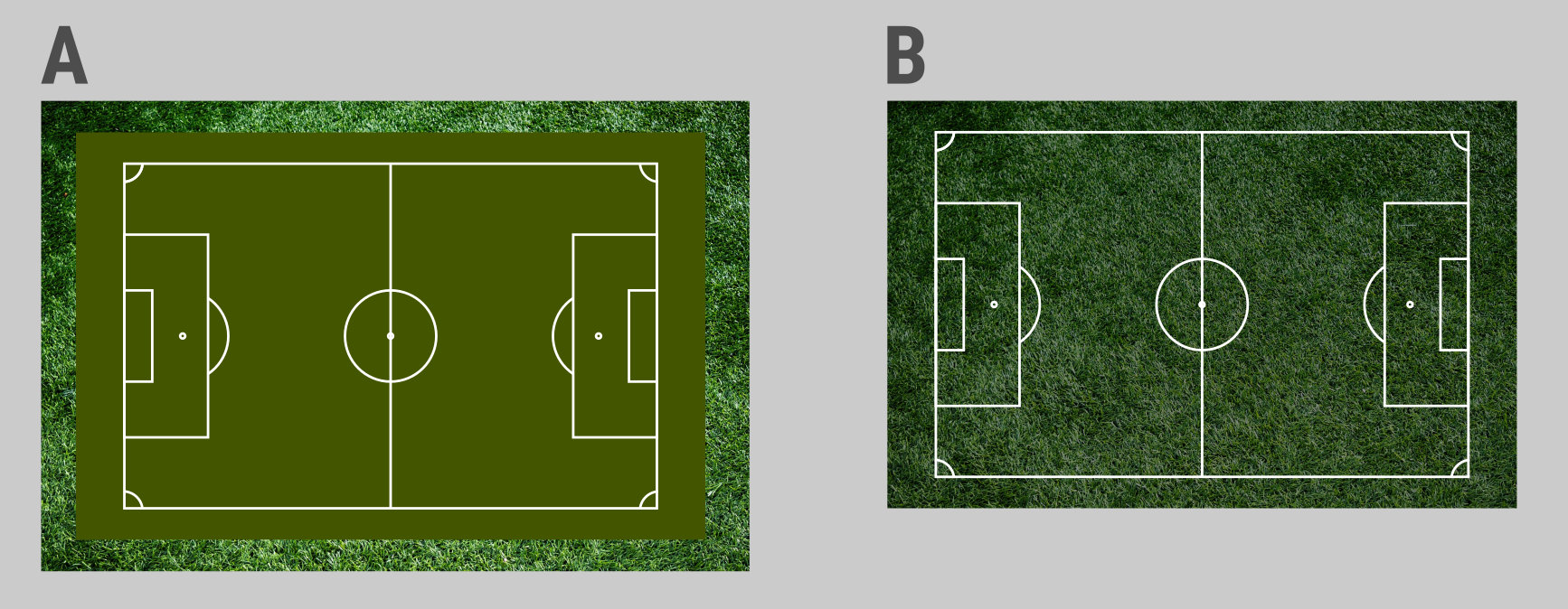
Po ostatniej operacji projekt jest właściwie gotowy, jednak można go trochę ulepszyć. W programie Inkscape można uzyskać efekt przypominający murawę, jednak tym razem posłużono się zaimportowanym zdjęciem. Zaznacz wszystko i zgrupuj (skrót Ctrl+g). Zaimportuj (Ctrl+i) bitmapę, przeskaluj ją proporcjonalnie (wciśnij klawisz Ctrl podczas przeciągania uchwytu skalowania) do wymaganego rozmiaru i ustaw we właściwym miejscu pod rysunkiem boiska korzystając z klawisza Page Down (A). Jest mało prawdopodobne, żeby zdjęcie miało właściwe proporcje, dlatego powstanie pewien nadmiar, który należy usunąć. Rozłącz poprzednio utworzoną grupę (skrót CTRL+Shift+g) i zaznacz największy prostokąt (ten zawierający wypełnienie), a następnie dodaj do zaznaczenia zaimportowane zdjęcie. Z menu wybierz „Obiekt” → „Przytnij” → „Ustaw”. Boisko otrzymało efektownie prezentującą się murawę (B).

Jeśli murawa jest zbyt jasna, można temu łatwo zaradzić, podobną technikę można wykorzystać do utworzenia często spotykanych na boiskach pasów. Narysuj czarny prostokąt zakrywający boisko, z pomocą klawisza Page Down przesuń go pod elementy wyznaczające boisko (A), a następnie nadaj mu pewną przezroczystość (B). Możesz to zrobić, zaznaczając element i wykorzystując opcję oznaczoną literą K w lewym dolnym rogu interfejsu programu.