
piątek,
Alternatywne arkusze stylów
W zamyśle twórców standardów dokument HTML może mieć kilka alternatywnych stylów CSS. W myśl tej idei ostateczna decyzja w sprawie zastosowanego arkusza należy do użytkownika. Niestety obecnie opcja ta jest słabo wspierana przez przeglądarki, z tych najpopularniejszych jedynie Firefox oferuje specjalne menu do przełączania arkuszy stylów, w większości pozostałych przypadków należy stosować dodatkowe wtyczki. Trudno oczekiwać, że każdy użytkownik zadba o takie rozwiązanie, dlatego można je traktować jako ciekawostkę.
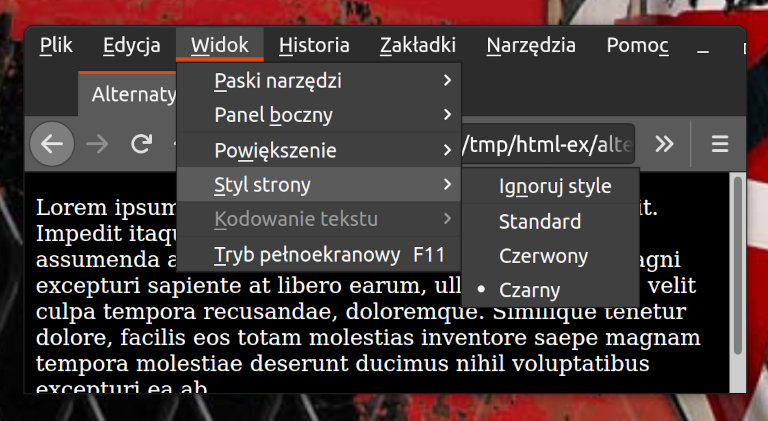
Na poniższym zrzucie ekranu widać menu przełączania arkuszy stylów w programie Firefox. Menu aplikacji można przywołać za pomocą lewego klawisza alt.

Aby dołączyć do dokumentu alternatywne arkusze stylów, należy umieścić w nagłówku strony kolejne elementy link mające właściwe atrybuty rel i title. Na podstawie atrybutu title zostaną nadane etykiety w menu przełączania stylów. W przypadku powtórzonych identycznych wartości title odpowiednie pliki zostaną połączone w jeden arkusz. Atrybut rel o wartości stylesheet oznacza domyślnie przyjmowany arkusz, jego alternatywy powinny otrzymać wartość „alternate stylesheet”. Wszystko jest widoczne w przykładowym kodzie.
Kod HTML przykładowej strony:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alternatywne arkusze stylów</title>
<link rel="stylesheet" href="start.css" title="Standard">
<link rel="stylesheet" href="red.css" title="Czerwony">
<link rel="stylesheet" href="black.css" title="Czarny">
</head>
<body>
<p>Lorem...</p>
</body>
</html>
Plik start.css:
* {
background: #eee;
color: #000;
}
Plik red.css:
* {
background: #f00;
color: #fff;
}
Plik black.css:
* {
background: #000;
color: #fff;
}







