
piątek,
Znacznik img
Obrazy są atrakcyjnym dopełnieniem treści na stronach internetowych. Współczesne technologie dają wiele możliwości dołączania do stron WWW elementów graficznych. Najstarszym i podstawowym rozwiązaniem jest znacznik img.
Element img ma dwa podstawowe atrybuty, src oraz alt. Brak któregoś z nich oznacza błędny składniowo kod HTML. Oczywiście przeglądarki stron internetowych do pewnego stopnia radzą sobie z tym problemem, jednak twórca stron powinien dbać o poprawność kodu. Atrybut src można nazwać niezbędnym, ponieważ to on wskazuje adres dołączanej grafiki. Tekst alternatywny (alt) zostanie wykorzystany w sytuacji, kiedy nie można wyświetlić pliku. Powodem takiego stanu rzeczy mogą być błędy w kodzie, wyłączenie przez użytkownika opcji wyświetlania grafiki w przeglądarce (np. przez oszczędność transferu), kiepska przepustowość łącza, zmiany wprowadzone po stronie serwera, niedostępność zasobu sieciowego itp. Odrębną sprawą jest także tzw. dostępność stron internetowych, wśród Internautów są także niewidomi, są oni skazani na czytniki ekranu i zastępcza informacja w przypadku grafik jest czasami niezbędna dla pełnego zrozumienia prezentowanych treści. W przypadku elementów graficznych pełniących jedynie rolą ozdobników nieniosących żadnej treści, atrybut alt powinien zostać pusty.
<img src="PHP.jpg" alt="Logo języka PHP">
Atrybut alt może odegrać szczególnie ważną rolę w przypadku stosowania grafik w elementach nawigacyjnych. Czytnik ekranu nie będzie czytał kodu HTML, zresztą podobnie będzie w przypadku przeciętnego użytkownika stron internetowych. Tekst zastępczy musi być dobrze dobrany, nie może być zbyt długi i powinien oddawać znaczenie elementu. W przypadku grafik prezentujących istotne w zrozumieniu treści np. złożone schematy, dzieła sztuki itd. jest to temat na odrębną dyskusję.
<a href="http://php.net/">
<img src="PHP.jpg" alt="Strona języka PHP">
</a>
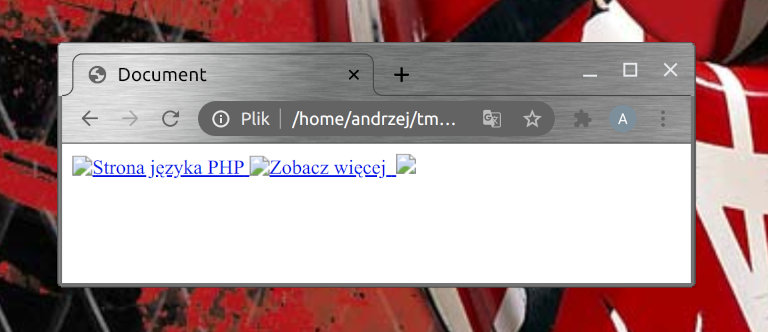
Na dołączonym zrzucie widoczna jest strona internetowa z czteroma odnośnikami w formie plików graficznych bez wyświetlonych obrazów. Pierwsze co rzuca się w oko to brak struktury, gdyby zastosowano np. listę HTML, wyglądałoby to lepiej, np. byłby jakiś ślad po obrazie bez znacznika alt. Pierwszy obraz otrzymał prawidłową treść zastępczą, tekst „Strona języka PHP” niesie jasny przekaz. Drugi element z opisem „Zobacz więcej” nic nie mówi odwiedzającemu. Trzeci odnośnik zrealizowano za pomocą obrazu bez atrybutu alt i jest on całkowicie niewidoczny. Ostatni element otrzymał „pusty” atrybut, ale jest widoczny, jednak zupełnie nie wiadomo do czego służy.

Nie istnieje program, który jest w stanie wyświetlić wszystkie istniejące formaty plików graficznych. Jest to często nie tylko ograniczenie technologiczne, ale także licencyjne. Przeglądarki stron internetowych dostarczane są przez różnych producentów, dodatkowo przez lata powstało ich wiele wersji, więc ich możliwości pod względem obsługiwanych formatów graficznych mogą się różnić. Najbezpieczniejszymi pod względem kompatybilności są najstarsze spotykane na stronach WWW formaty w postaci plików JPEG oraz GIF. Każda współczesna przeglądarka powinna sobie radzić z formatami PNG oraz SVG. Większość z najnowszych obsłuży stosunkowo nowy format WEBP oraz zaproponowany kilkanaście lat temu APNG (Animated Portable Network Graphics). Należy pamiętać, że nie zawsze nazwa formatu jest równoważna z rozszerzeniem pliku, np. JPEG miewa rozszerzenie .jpg (preferowane), .jpeg, .jfif, .pjpeg, .pjp. Możliwe jest udostępnianie plików w kilku alternatywnych formatach, szczegóły dotyczące tego tematu znajdą się w kolejnych materiałach.







