
piątek,
Zmiana punktora listy
Elementy listy można przyozdobić własną grafiką. Jest to duże uatrakcyjnienie nudnych list tworzonych przy pomocy standardowych punktorów. Operacja nie wymaga dużego nakładu pracy, wystarczy jedna reguła CSS i własny plik graficzny.
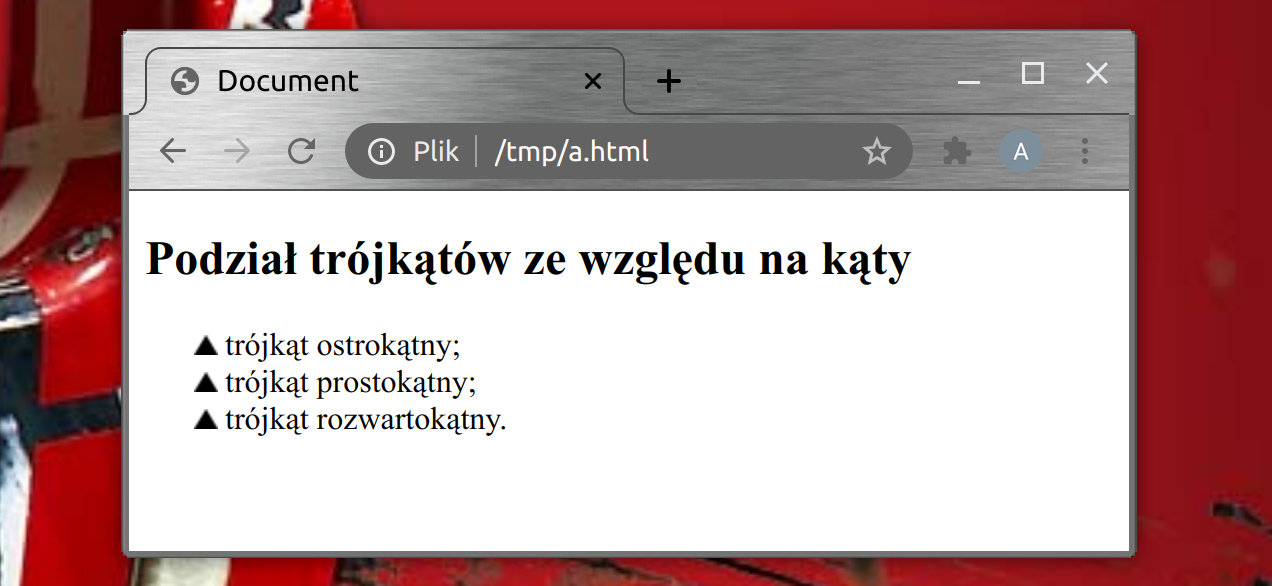
Na poniższym zrzucie ekranu poszczególne pozycje listy trójkątów przyozdobione są grafiką z trójkątem. Dalej znajdziesz kod HTML i CSS przykładu.

<h2>Podział trójkątów ze względu na kąty</h2>
<ul>
<li>trójkąt ostrokątny;</li>
<li>trójkąt prostokątny;</li>
<li>trójkąt rozwartokątny.</li>
</ul>
ul {
list-style-image: url(triangle.png);
}







