
piątek,
Walidacja kodu strony internetowej
World Wide Web Consortium to organizacja, która zajmuje się ustanawianiem standardów dotyczących stron WWW. Publikowane przez nią specyfikacje są podstawą do szacowania poprawności kodu HTML i CSS. Powstały narzędzia wspomagające proces badania strony internetowej pod kątem występowania błędów składniowych, mogą one mieć postać serwisów sieciowych, udostępnionej usługi, wtyczek do przeglądarek i edytorów itp.
Istnieje wiele rodzajów przeglądarek internetowych, dodatkowo przez lata pojawiały się ich różne wersje. Niektóre przeglądarki są dostępne tylko dla wybranych systemów operacyjnych. Urządzenia takie jak np. telewizory mogą mieć wbudowane modyfikowane przez producenta przeglądarki. Testowanie strony internetowej we wszystkich dostępnych na świecie przeglądarkach jest niemożliwe. Twórcom stron pozostaje przetestowanie w wybranych najpopularniejszych programach i dbanie o poprawność kodu, ponieważ kiedy nie ma żadnych błędów, jest duża szansa, że strona będzie dobrze wyglądać w pozostałych przeglądarkach. Strona wykonana zgodnie ze standardami W3C jest także przyjazna dla osób niepełnosprawnych. Istnieją rozwiązania wspomagające testowanie stron (np. usługa dostarczająca zrzuty ekranu na wybranych modelach telefonu), jednak są one czasochłonne i wymagają dodatkowego nakładu pracy.
Dostępne nieodpłatnie walidatory kodu HTML:
Działają one bardzo podobnie, czemu nie należy się dziwić, bo obecnie usługa W3C korzysta z oprogramowania Nu Html Checker.
Walidator HTML ze strony W3C daje trzy możliwości udostępnienia kodu do badania. Po pierwsze można podać adres internetowy walidowanej strony. Druga opcja to załadowanie pliku na serwer (file upload). Można także skorzystać z pola tekstowego (text input) i wkleić, a nawet wpisać kod HTML.

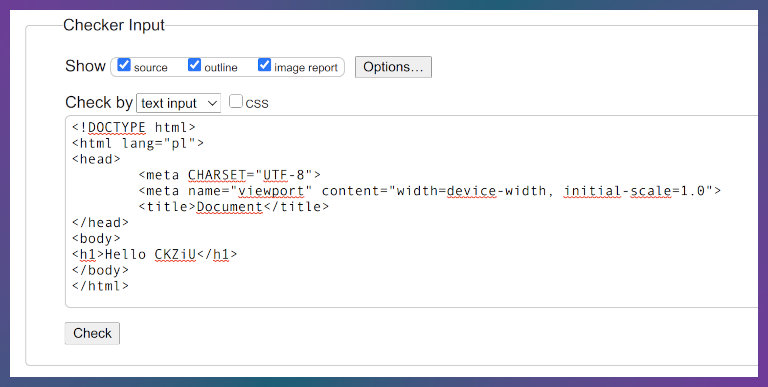
Badanie kodu umieszczonego w polu tekstowym:

Badanie kodu dostępnej w Internecie strony, wybrano także dodatkowe opcje (show source, outline, image report):

Wynik badania kodu strony głównej naszej szkoły, nie stwierdzono błędów:

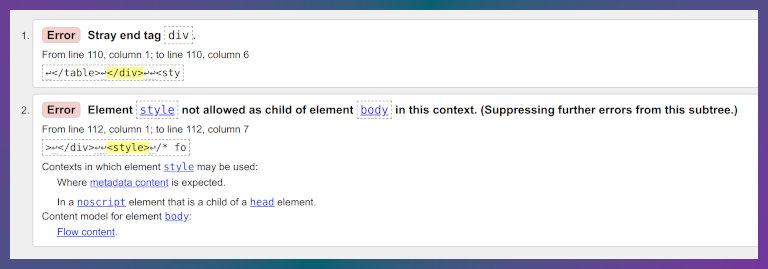
W przypadku wykrycia błędów przez walidator wyświetlany jest odpowiedni raport.

Informacje zawarte w raporcie o błędach są pomocne w usuwaniu niezgodności. Czasami jeden błąd powoduje zgłoszenie dużej liczby kolejnych problemów i po jego usunięciu okazuje się, że pozostała część kodu była prawidłowa. Jest to stosunkowo częste zachowanie walidatorów, kompilatorów itp. narzędzi, ponieważ trudno jest automatycznie interpretować zapis zawierający błędy. Podobnie jest w przypadku języka naturalnego, np. czasami pomijając w tekście jeden znak interpunkcyjny, można otrzymać kilka rodzajów potencjalnych błędów.
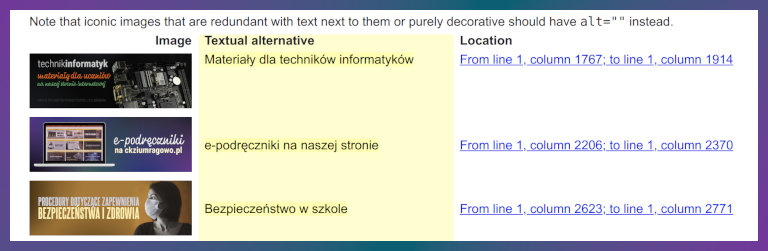
Fragment raportu na temat znalezionych na badanej stronie obrazów:

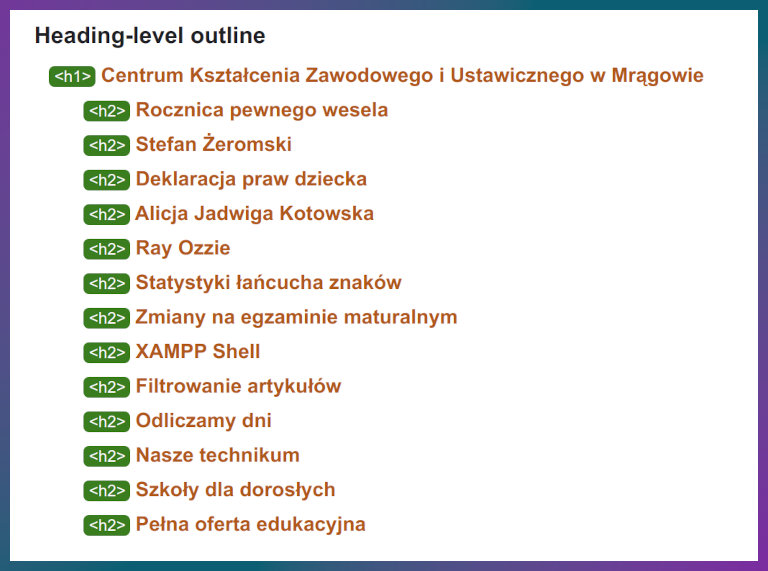
Struktura nagłówków strony (outline):

Konsorcjum W3C udostępnia odrębne narzędzie do badania poprawności kodu CSS:
Walidator CSS ma podobne opcje jak wcześniej omówiona usługa oraz dodatkowe ustawienia dotyczące kaskadowych arkuszy stylów.
Czy wierzyć walidatorom?
Odpowiedź na to pytanie wcale nie jest prosta. Na pewno warto korzystać z tych narzędzi, można wyłapać ewentualne literówki i niedomknięte znaczniki. Z drugiej strony języki HTML i CSS nie są martwe, walidator powinien być nieustannie aktualizowany, jednak tak nie jest, np. wspierana we wszystkich nowoczesnych przeglądarkach własność font-display będzie generować błąd, ponieważ nie ma jej w specyfikacji. W takich przypadkach twórca strony często nie będzie stosował się do zaleceń walidatora. Możliwe jest także stosowanie różnego rodzaju wybiegów w celu wykazywania przez walidator poprawnego kodu, ale nie jest to rozwiązanie zasadniczego problemu. Niektóre podmioty są zobowiązane do używania na swoich stronach poprawnego kodu HTML i CSS na mocy przepisów prawa.







