
poniedziałek,
Style użytkownika
Style użytkownika to mechanizm, który pozwala zmodyfikować w przeglądarce wygląd odwiedzanych stron. Niestety obecnie twórcy aplikacji zaczynają rezygnować z tej opcji, na pewno została ona wyłączona w Google Chrome, a w Firefoksie jej uaktywnienie wymaga nieco pracy. W dodawaniu własnych stylów nie chodzi o np. pracochłonne nadanie swojemu ulubionemu portalowi całkowicie odmiennego wyglądu (choć jest to możliwe), a dotyczy to raczej niewielkich modyfikacji jak np. zmiana irytującego tła, wprowadzenie bardziej czytelnej kolorystyki, ukrycie boksów reklamowych, czy automatycznie wyświetlanych filmów itp. Dodając style użytkownika na specjalnie wydzielonym do tego celu profilu, można także otrzymać narzędzie do diagnostyki stron, np. badając dostępność witryn.
Jeszcze kilka lat temu style użytkownika były stosunkowo popularne, prawdopodobnie w sieci można znaleźć gotowe rozwiązania. Obecnie bardziej preferowane są (częściowo z konieczności) różnego rodzaju rozszerzenia przeglądarek oferujące podobną funkcjonalność.
Aktywowanie stylów użytkownika w przeglądarce Firefox
Znajdź i otwórz katalog profilu:
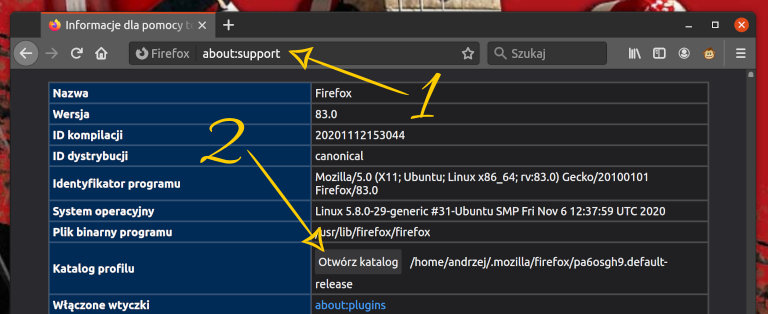
- w pasku adresu wpisz frazę about:support i naciśnij enter;
- naciśnij przycisk „Otwórz katalog”.

W otworzonej lokalizacji profilu załóż katalog o nazwie chrome, a w nim utwórz plik o nazwie userContent.css. W pliku wpisz jakieś style, ważne jest, żeby rzucały się w oko. Przy każdej deklaracji umieść deklarację !important, będzie większa szansa, że zostaną zastosowane Twoje style. Na próbę możesz skopiować zawartość poniższego przykładu.
* {
background-color: yellow !important;
background-image: none !important;
}
Teraz w pasku adreu przeglądarki wpisz about:config (podobnie jak w zeszłym kroku). W wyszukiwarce wpisz toolkit.legacyUserProfileCustomizations.stylesheets, kiedy wyświetli się ta opcja, zmień jej zawartość na true (klikając). Style użytkownika wczytywane są przy starcie programu, dlatego musisz jeszcze ponownie uruchomić Firefoksa.
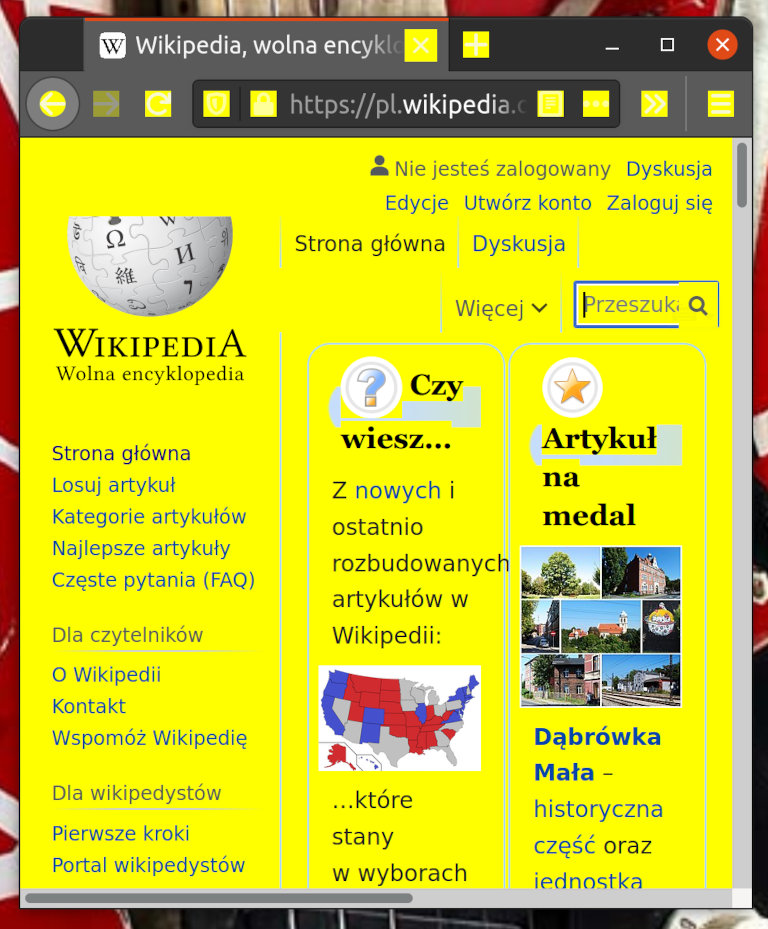
Nie każda strona podda się przykładowym stylom użytkownika i będzie trzeba je dopracować, na próbę możesz wejść na polskojęzyczną stronę Wikipedii (pl.wikipedia.org). Na zrzucie widać, że zmodyfikowane zostały także przyciski przeglądarki. Nie trzeba się tym przejmować, bo łatwo wprowadzić zmiany. Jedyny problem to konieczność resetowania Firefoksa, aby wczytać zmiany.

Działanie wybranych stylów użytkownika można ograniczyć do wybranych domen, w drugim przykładzie jest to polskojęzyczna Wikipedia. W podobny sposób w tym samym pliku dodaje się kolejne domeny. Wpisy nieobjęte nawiasami reguły @-moz-document będą dotyczyć wszystkich odwiedzanych stron.
@-moz-document domain("pl.wikipedia.org") {
* {
background-color: yellow !important;
background-image: none !important;
}
}







