poniedziałek,
Nagłówki HTML
W języku HTML jest dostępnych sześć rodzajów nagłówków w postaci elementów od h1 do h6, gdzie cyfry wyznaczają hierarchię. Nagłówek h1 jest najważniejszy, kolejne poziomy to h2, h3 itd. Rola nagłówków jest podobna jak w przypadku tytułów w wydawnictwach drukowanych. Oczywiście tak jak w książce, pod nagłówkami mogą znaleźć się akapity, obrazy, table i inne elementy.
W praktyce na stronach internetowych najczęściej stosowane są maksymalnie trzy poziomy zagłębienia nagłówków. W stylach CSS domyślnie przyjmowanych przez przeglądarki nagłówek h1 jest największy, kolejne poziomy są coraz mniejsze. Aby zachować czytelną strukturę, hierarchia nagłówków powinna być zachowana, nie należy pomijać ich poziomów, np. umieszczać h3 po h1 z pominięciem h2.
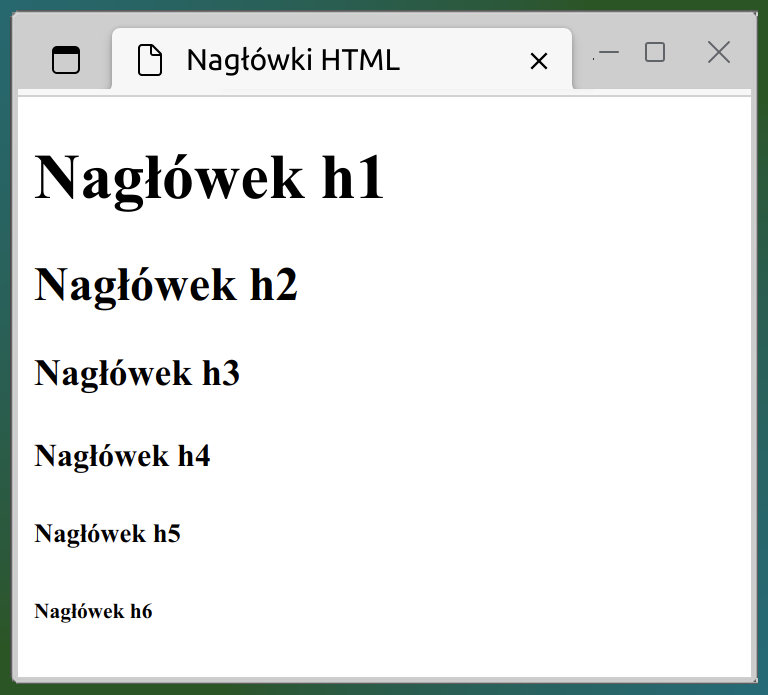
Rodzaje nagłówków HTML:
<h1>Nagłówek h1</h1>
<h2>Nagłówek h2</h2>
<h3>Nagłówek h3</h3>
<h4>Nagłówek h4</h4>
<h5>Nagłówek h5</h5>
<h6>Nagłówek h6</h6>

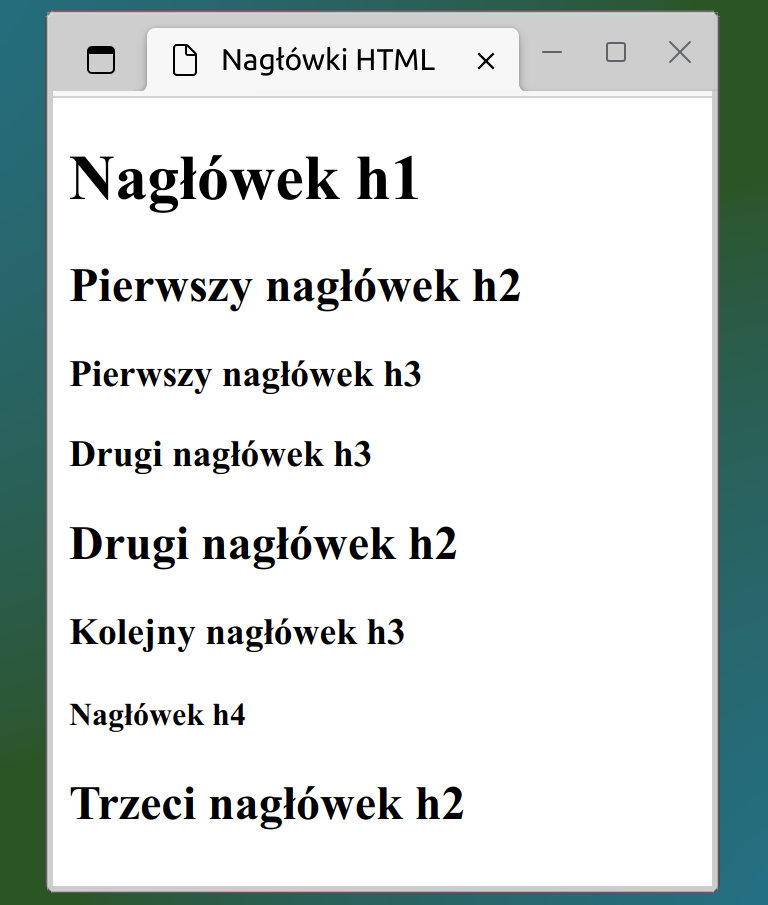
Przykład prawidłowej hierarchii:
<h1>Nagłówek h1</h1>
<h2>Pierwszy nagłówek h2</h2>
<h3>Pierwszy nagłówek h3</h3>
<h3>Drugi nagłówek h3</h3>
<h2>Drugi nagłówek h2</h2>
<h3>Kolejny nagłówek h3</h3>
<h4>Nagłówek h4</h4>
<h2>Trzeci nagłówek h2</h2>