
piątek,
Lista jako menu strony internetowej
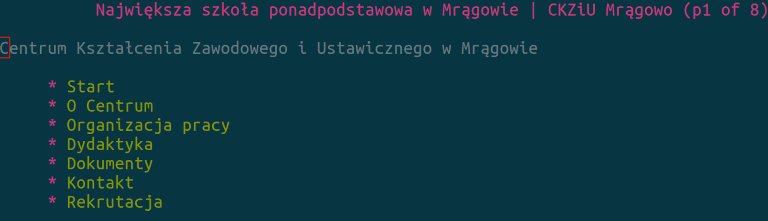
Menu nawigacji występuje praktycznie na każdej stronie internetowej. Do tworzenia jego struktury najczęściej jest wykorzystywana lista HTML zawierająca odnośniki. Daje to wiele korzyści, m.in. zapewnia czytelny wygląd w przypadku braku obsługi CSS w przeglądarce. Poniżej zamieszczono zrzut ekranu ze stroną internetową naszej szkoły otworzoną w przeglądarce Lynx.

Kod HTML wykorzystany w przykładach zamieszczono poniżej. Większość list tworzących menu twórcy stron umieszczają w dodatkowym kontenerze. Dawniej był to element DIV, w HTML5 pojawił się specjalny nowy element do oznaczania takiej sekcji w postaci znacznika o sugestywnej nazwie NAV. Znacznik NAV to obecnie zalecana opcja, ale należy zdawać sobie sprawę, że pojemnikiem jest także element UL i efekty prezentowane w przykładach można osiągnąć przy jego pomocy.
<nav class="x-menu">
<ul>
<li><a href="#">Start</a></li>
<li><a href="#">O nas</a></li>
<li><a href="#">Galeria</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
Łatwiejszym zadaniem jest wykonanie menu w układzie pionowym. Najważniejsze w tym przypadku jest zresetowanie domyślnych stylów przeglądarki przyjętych dla listy. Szerokość menu ograniczono do 200px za pomocą odpowiedniej deklaracji dla elementu NAV. Wprowadzono kilka reguł CSS dla odnośnika. Typowym efektem stosowanym przy menu strony jest wykorzystanie pseudoklasy :hover i zmiana wyglądu odnośnika po najechaniu myszą.
/* reset stylow przegladarki */
.x-menu ul, .x-menu li {
margin: 0;
padding: 0;
list-style-type: none;
}
/* end reset */
nav.x-menu {
width:200px;
background: #000;
}
.x-menu a {
display: block;
border-bottom:solid 1px #fff;
padding:10px;
color:#fff;
text-transform: uppercase;
text-decoration: none;
}
.x-menu a:hover {
background: #a00;
}
Aby otrzymać układ pionowy, należy nadać elementowi listy (LI) własność float z wartością left. Ważny wpis to także własność „overflow: auto” dla znacznika UL. Reszta dopisanych stylów to tylko dodatkowa dekoracja.
/* reset stylow przegladarki */
.x-menu ul, .x-menu li {
margin: 0;
padding: 0;
list-style-type: none;
}
/* end reset */
nav.x-menu {
background: #000;
}
.x-menu ul {
overflow: auto;
}
.x-menu li {
float: left;
}
.x-menu a {
display: block;
border-right:solid 1px #fff;
padding:10px 20px;
color:#fff;
text-transform: uppercase;
text-decoration: none;
}
.x-menu a:hover {
background: #a00;
}







